Willkommen bei der Theme Dokumentation von Anderson. Diese Anleitung erklärt kurz die ersten Schritte zur Einrichtung und Konfiguration aller Theme Funktionen.
Inhaltsverzeichnis
- Theme Installation
- Theme Optionen konfigurieren
- Social Icons einrichten
- Standard WordPress Features einrichten
- Artikel Slideshow konfigurieren
- Magazine Startseite konfigurieren
- Pro Version Features konfigurieren
- Theme Maße
Theme Installation
Dieses Tutorial geht nicht extra auf die Installation des Themes ein, da der Ablauf für jedes Theme der Gleiche ist. Falls du Hilfe bei der Theme Installation benötigst, beachte bitte unser Tutorial WordPress Themes installieren.
Pro Version Plugin installieren
Achtung! Die Pro Version von Anderson ist kein Theme, sondern ein Add-on Plugin für das Anderson Lite Theme. Deshalb muss das Anderson Pro Plugin zusätzlich zum Anderson Lite Theme installiert werden. Eine ausführliche Anleitung über die Installation von Plugins findest du in unserem Tutorial WordPress Plugins installieren.
Theme Optionen konfigurieren
Anderson verwendet den Theme Customizer für alle Theme Optionen. Du findest den Customizer mit allen Theme Einstellungen in deinem WordPress Backend unter Design → Anpassen → Theme Optionen.
Das Theme ergänzt den Customizer mit einer neuen Sektion „Theme Optionen“, welcher in folgende Unterabschnitte unterteilt ist:
- Allgemeine Einstellungen
Konfiguriere das Layout des Themes und die Position der Sidebar.
- Header Einstellungen
Aktiviere Social Icons im Header Bereich. - Beitrags-Einstellungen
Wähle zwischen ganzen Beiträgen und Beitragsausschnitten und konfiguriere die Beitragsbilder. - Beitrags-Slideshow
Aktiviere und konfiguriere den Artikel Slider. - Theme Farben (nur mit PRO Version)
Dieser Bereich lässt dich die Farben für verschiedene Elemente des Themes auswählen. - Theme Schriftarten (nur mit PRO Version)
In diesem Bereich kannst du die Schriftart für normalen Text, Navigationselemente oder Titel ändern.
Social Icons
Icons zu all deinen sozialen Netzwerken können mit Anderson sehr einfach hinzugefügt werden. Wir verwenden dafür in unseren Themes ein eigenes (soziales) Menü für alle Social Icons.

Du kannst die Social Icons in der Header Bar des Themes anzeigen lassen, indem du diese unter Design → Anpassen → Theme Optionen → Header Einstellungen aktivierst.
Standard WordPress Features einrichten
Das Theme unterstützt selbstverständlich die gängigen WordPress Core Features:
- Eigene Menüs (Theme Navigation)
- Widget Bereiche
- Header-Bild
- Hintergrund
- Beitragsbilder (Thumbnails)
- Seiten Templates (Page Templates)
- Eigenes Logo
Artikel Slideshow konfigurieren
Falls du die Artikel Slideshow wie auf der Demo Webseite einrichten möchtest, erfährst du hier die genaue Vorgehensweise:
Um die Slideshow einzurichten, klicke auf Design → Anpassen → Theme Optionen → Beitrags-Slider, und aktiviere zuerst den Slider. Du kannst die Artikel Slideshow auf dem Magazine Startseiten Template oder auf der Beitragsseite anzeigen lassen.

Nach dem Aktivieren der Slideshow sollten einige zusätzliche Optionen erscheinen.
Als Nächstes kannst du festlegen, welche Artikel in der Slideshow angezeigt werden sollen. Füge dazu dein gewünschtes Schlagwort (Post Tag) in der Einstellung “Hervorgehobene Beiträge wählen” hinzu. Die Slideshow wird alle Beiträge anzeigen, welche mit diesem Schlagwort versehen sind.
Darunter kannst du die maximale Anzahl von Artikeln im Slider und die Animation der Slideshow konfigurieren.
Beitragsbilder (Featured Images)
Die Artikel Slideshow sowie das Magazine Startseite Template verwenden überall die Beitragsbilder (Thumbnails) der Artikel. Für die optimale Darstellung solltest du deshalb jedem Artikel ein Beitragsbild hinzufügen.
Falls du für deine vorhanden Beiträge bereits Beitragsbilder festgelegt hast, sehen diese höchstwahrscheinlich verzerrt aus. Das liegt daran, dass im vorherigen Theme die für Anderson notwendigen Bildgrößen noch nicht definiert waren. Um alle Beitragsbilder korrekt darzustellen, solltest du deine Bilder für alle Größen regenerieren.
Deine hochgeladenen Beitragsbilder sollten eine minimale Bildgröße von 880 x 440 Pixel aufweisen, um in allen Bildschirmgrößen (Smartphone, Tablet, etc.) gut auszusehen. Du findest alle definierten Bildgrößen am Ende dieser Dokumentation.
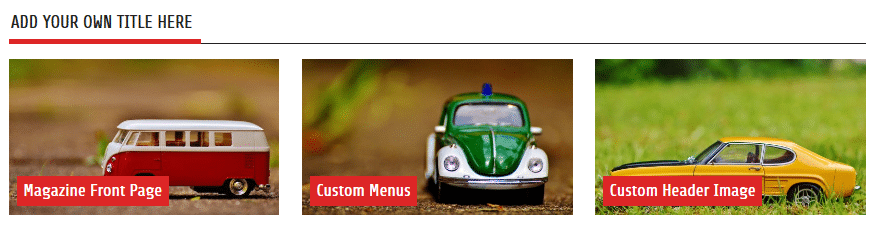
Magazin Startseite einrichten
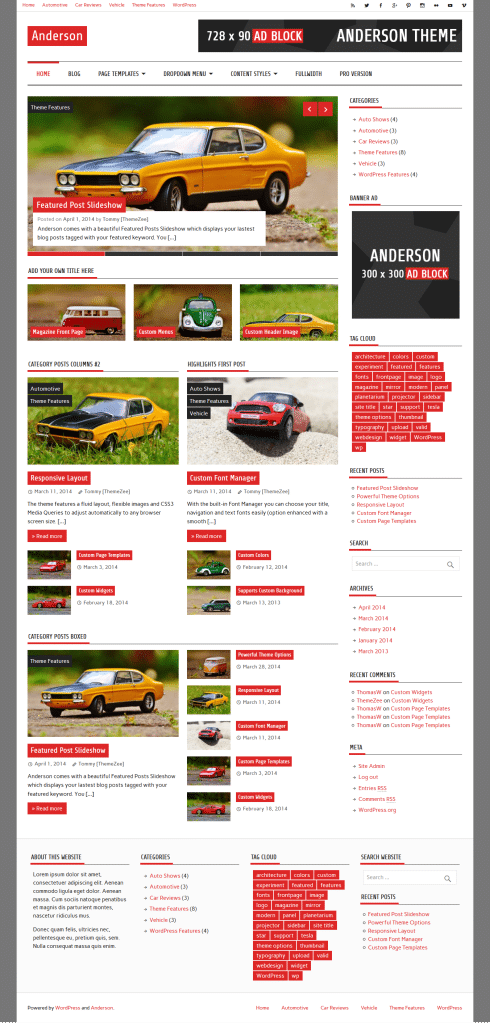
Zur Einrichtung der Homepage mit dem Magazin Layout wie auf der Demo Webseite zu sehen, folge bitte nachfolgenden Anweisungen:
Neue statische Seite anlegen
Gehe zu Seiten → Erstellen, um eine neue statische Seite zu erstellen oder bearbeite eine existierende Seite. Ändere das Seiten Template der ausgewählten Seite zum “Magazin Startseite” Template mithilfe der Attribute Box.

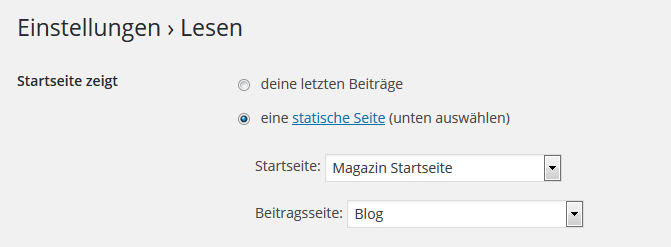
Magazin Seite als Startseite setzen
Falls du deine neue Seite mit dem Magazin Startseiten Template als Startseite verwenden möchtest, gehe zu Einstellungen → Lesen und setze die Option “Startseite zeigt” auf den Wert “Eine statische Seite”. Wähle anschließend die neu erstellte Seite als Startseite aus.
Weitere Informationen findest du in unserem Tutorial über die Startseiten Option.

Kategorie Beiträge Widgets hinzufügen
Nachdem du deine Magazin Homepage erstellt hast, gehe zu Design → Widgets und konfiguriere deine Widgets für den Magazin Startseite Widget Bereich.
Anderson beinhaltet drei verschiedene Kategorie Beiträge Widgets, um ein Magazin Layout mit vielen verschiedenen Beiträgen zu erstellen. Natürlich kannst du auch jedes andere Widget auf dem Magazin Template verwenden.
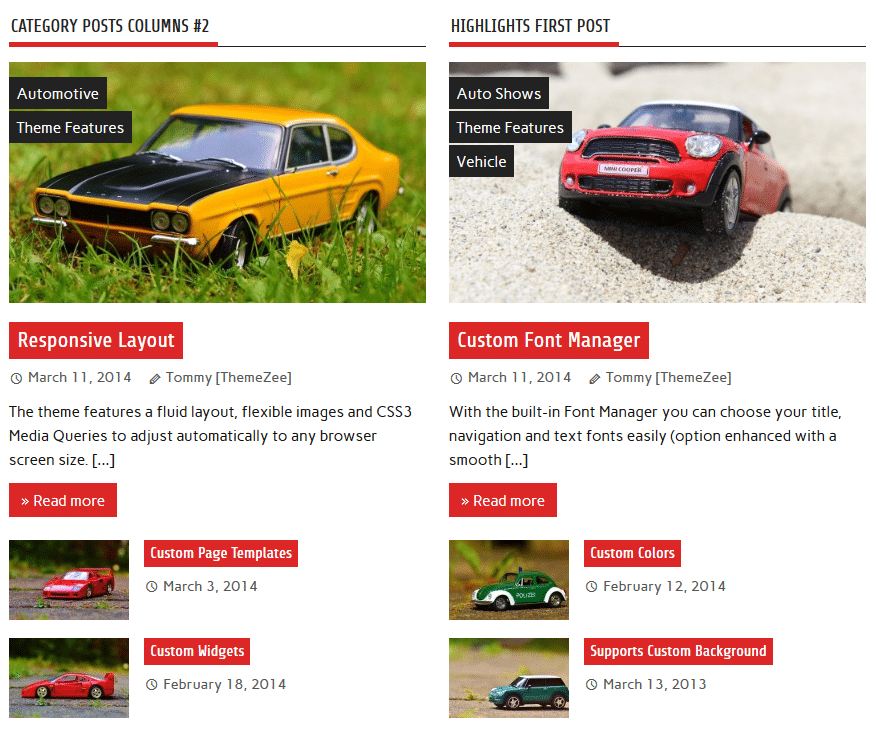
Kategorie Beiträge (2 Spalten)
Dieses Widget zeigt die letzten Beiträge von zwei unterschiedlich gewählten Kategorien in 2 Spalten an. Der erste Beitrag in jeder Kategorie kann wahlweise mit einem großen Thumbnail und Textauszug angezeigt werden, gefolgt von weiteren Artikeln mit kleinen Thumbnails.
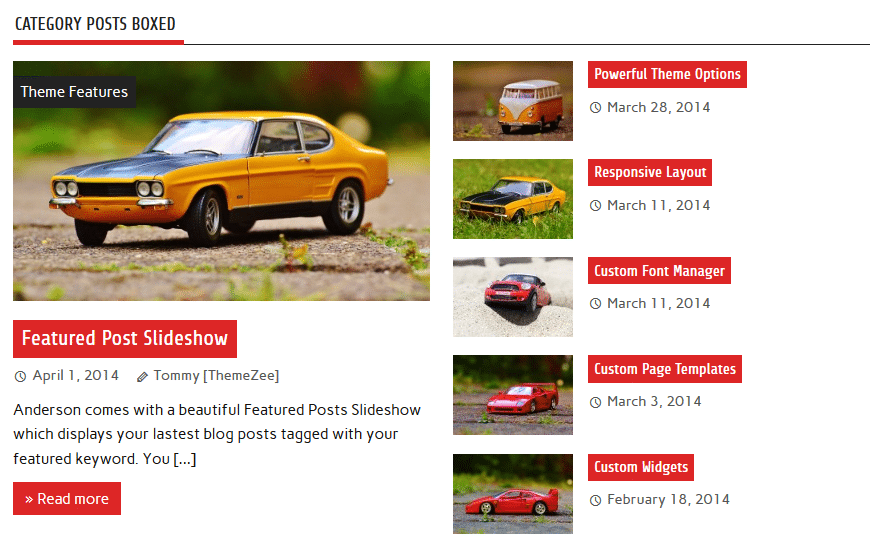
Kategorie Beiträge (Box)
Dieses Widget zeigt die letzten sechs Beiträge einer bestimmten Kategorie in einem Box Layout an (siehe Screenshot). Der neueste Artikel ist auf der linken Seite mit einem großen Thumbnail und Textauszug hervorgehoben, die rechte Seite zeigt fünf weitere Artikel der Kategorie an.
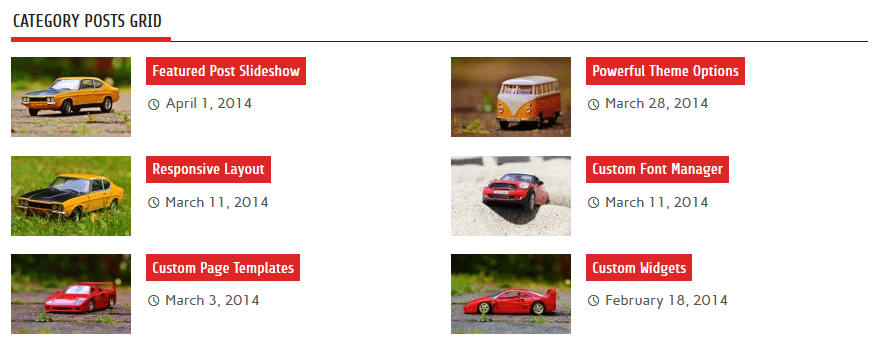
Kategorie Beiträge (Raster)
Dieses Widget erstellt ein zweispaltiges Grid Layout, indem die letzten Beiträge der ausgewählten Kategorie präsentiert werden. Du kannst die Anzahl der Beiträge in den Widget Einstellungen festlegen.
Kategorie Beiträge (Horizontal)
Dieses Widget zeigt die drei letzten Beiträge einer ausgewählten Kategorie horizontal an.
Pro Version Features einrichten
Die Pro Version von Anderson ist ein Add-on Plugin für das Theme, welches du auf der Anderson Theme Seite kaufen kannst.
PRO Version Plugin installieren
Du kannst Anderson Pro jederzeit auf unserer Download Seite herunterladen. Falls du Hilfe bei der Plugin Installation benötigst, beachte bitte unser Tutorial WordPress Plugins installieren.
Theme Farben und Schriftarten
Nach der Aktivierung des Anderson Pro Plugins kannst du die Farben und Schriftarten unter Design → Anpassen → Theme Optionen → Theme Farben/ Theme Schriftarten anpassen.
Footer Widgets
Anderson Pro fügt vier neue Widgetbereiche für den Footer des Theme hinzu. Gehe zu Design → Widgets, um neue Widgets hinzuzufügen.
Footer Link zu ThemeZee deaktiveren
Du kannst den Footer Link zu ThemeZee deaktivieren unter Design → Anpassen → Theme Optionen → Allgemeine Einstellungen.
Theme Maße
- Die Standard Breite für den Inhaltsbereich ist
860. - Die Größe der Beitragsbilder für normale Beiträge ist
275x275. - Die Größe der Beitragsbilder für Artikel Slideshow ist
880x440. - Das Header Bild hat eine maximale Breite von
1340und eine flexible Höhe (Standard Höhe =250).
Alle Maße sind in Pixel angegeben.
Vielen, vielen Dank für die Nutzung des Anderson WordPress Themes.