Willkommen bei der Theme Dokumentation von Glades. Diese Anleitung erklärt kurz die ersten Schritte zur Einrichtung und Konfiguration aller Theme Funktionen.
Inhaltsverzeichnis
- Theme Installation
- Theme Optionen konfigurieren
- Social Icons einrichten
- Standard WordPress Features einrichten
- Hervorgehobenen Inhalt auswählen (Featured Content)
- Magazin Startseite Template konfigurieren
- Pro Version Features konfigurieren
- Theme Maße
Theme Installation
Dieses Tutorial geht nicht extra auf die Installation des Themes ein, da der Ablauf für jedes Theme der Gleiche ist. Falls du Hilfe bei der Theme Installation benötigst, beachte bitte unser Tutorial WordPress Themes installieren.
Pro Version Plugin installieren
Achtung! Die Pro Version von Glades ist kein Theme, sondern ein Add-on Plugin für das Glades Theme. Deshalb muss das Glades Pro Plugin zusätzlich zum Glades Theme installiert werden. Eine ausführliche Anleitung über die Installation von Plugins findest du in unserem Tutorial WordPress Plugins installieren.
Theme Optionen konfigurieren
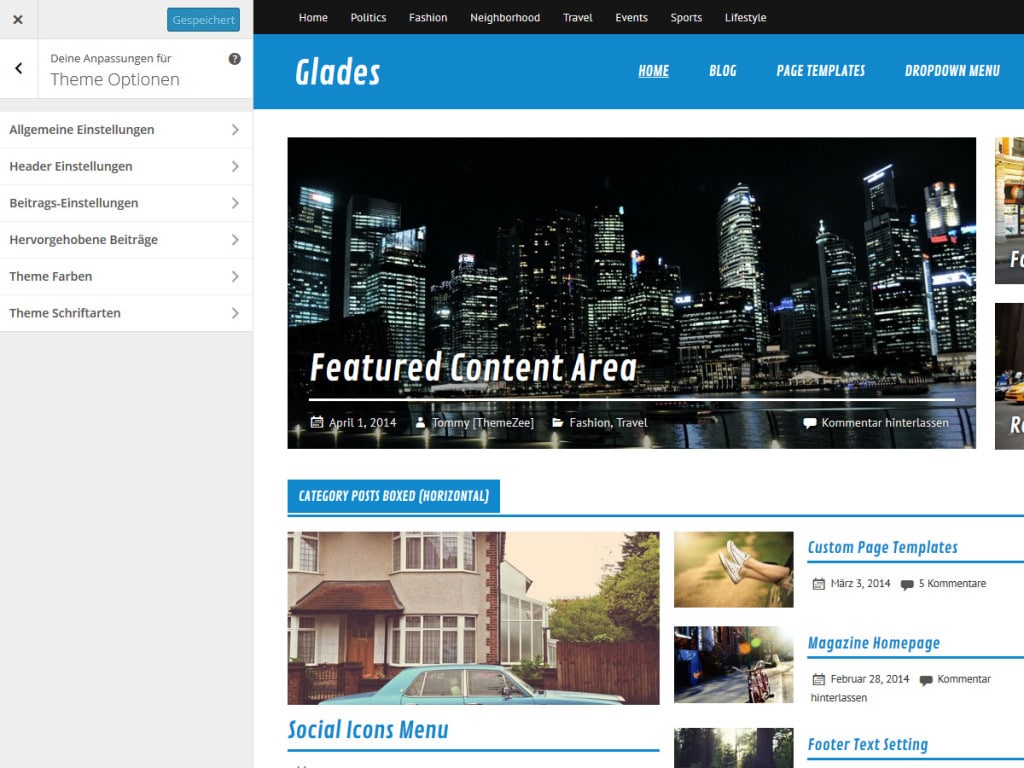
Glades verwendet den Theme Customizer für alle Theme Optionen. Du findest den Customizer mit allen Theme Einstellungen in deinem WordPress Backend unter Design → Anpassen → Theme Optionen.
Das Theme ergänzt den Customizer mit einer neuen Sektion „Theme Optionen“, welcher in folgende Unterabschnitte unterteilt ist:
- Allgemeine Einstellungen
Konfiguriere die Position der Sidebar und bearbeite den Text im Footer.
- Header Einstellungen
Aktiviere Social Icons und Suchfeld im Header Bereich. - Beitrags-Einstellungen
Wähle zwischen ganzen Beiträgen und Beitragsausschnitten und konfiguriere die Beitragsbilder. - Hervorgehobene Beiträge
Setze ein Schlagwort, um bestimmte Beiträge in einem 4 spaltigen Raster auf der Startseite anzuzeigen. - Theme Farben (nur mit PRO Version)
Dieser Bereich lässt dich die Farben für verschiedene Elemente des Themes auswählen. - Theme Schriftarten (nur mit PRO Version)
In diesem Bereich kannst du die Schriftart für normalen Text, Navigationselemente oder Titel ändern.
Social Icons
Icons zu all deinen sozialen Netzwerken können mit Glades sehr einfach hinzugefügt werden. Wir verwenden dafür in unseren Themes ein eigenes (soziales) Menü für alle Social Icons.

Du kannst die Social Icons im Header des Themes anzeigen lassen, indem du diese unter Design → Anpassen → Theme Optionen → Header Einstellungen aktivierst.
Standard WordPress Features einrichten
Das Theme unterstützt selbstverständlich die gängigen WordPress Core Features:
- Eigene Menüs (Theme Navigation)
- Widget Bereiche
- Header-Bild
- Hintergrund
- Beitragsbilder (Thumbnails)
- Seiten Templates (Page Templates)
- Eigenes Logo
Hervorgehobenen Inhalt auswählen (Featured Content)
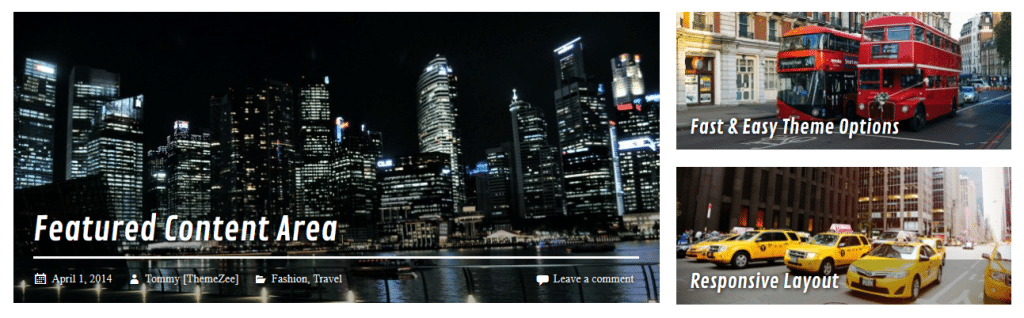
Falls du bestimmte Beiträge auf der Homepage featuren willst wie auf der Demo Webseite zu sehen, folge diesen Anweisungen:
Um einzelne Beiträge hervorzuheben und auszuwählen, klicke auf Design → Anpassen → Theme Optionen, um zum Theme Customizer zu wechseln. Dort kannst du dein gewünschtes Schlagwort (Tag) in der Sektion „Hervorgehobene Beiträge“ hinzufügen.
Nach dem Speichern wird Glades die letzten 3 Beiträge, welche mit dem gewählten Schlagwort versehen (getaggt) sind, auf der Homepage anzeigen. Der erste Beitrag wird auf der linken Seite als Highlight angezeigt, gefolgt von zwei kleineren Beiträgen auf der rechten Seite (siehe Screenshot).

Beitragsbilder (Featured Images)
Die hervorgehobenen Inhalte sowie das Magazin Startseite Template verwenden überall die Beitragsbilder (Thumbnails) der Artikel. Für die optimale Darstellung solltest du deshalb jedem Artikel ein Beitragsbild hinzufügen.
Falls du für deine vorhanden Beiträge bereits Beitragsbilder festgelegt hast, sehen diese höchstwahrscheinlich verzerrt aus. Das liegt daran, dass im vorherigen Theme die für Glades notwendigen Bildgrößen noch nicht definiert waren. Um alle Beitragsbilder korrekt darzustellen, solltest du deine Bilder für alle Größen regenerieren.
Deine hochgeladenen Beitragsbilder sollten eine minimale Bildgröße von 900 x 370 Pixel aufweisen, um in allen Bildschirmgrößen (Smartphone, Tablet, etc.) gut auszusehen. Du findest alle definierten Bildgrößen am Ende dieser Dokumentation.
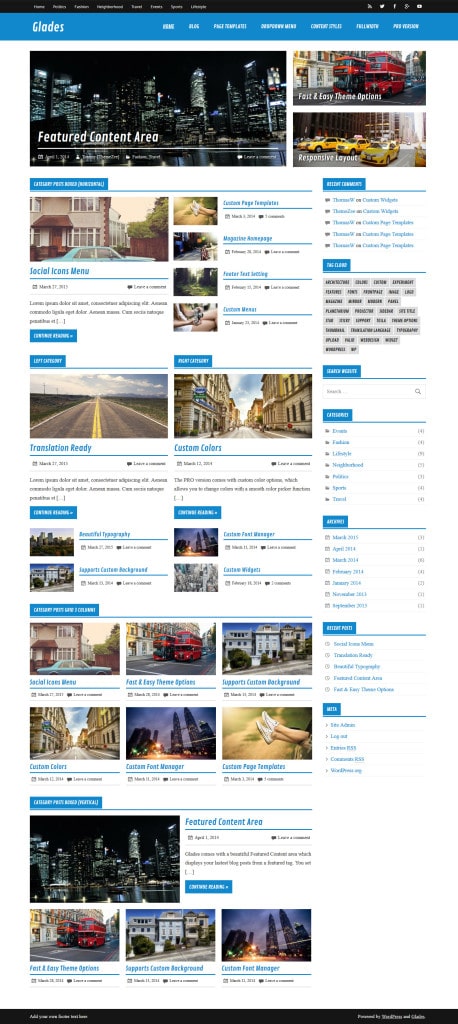
Magazin Startseite einrichten
Zur Einrichtung der Homepage mit dem Magazin Layout wie auf der Demo Webseite zu sehen, folge bitte nachfolgenden Anweisungen:
Neue statische Seite anlegen
Gehe zu Seiten → Erstellen, um eine neue statische Seite zu erstellen oder bearbeite eine existierende Seite. Ändere das Seiten Template der ausgewählten Seite zum “Magazin Startseite” Template mithilfe der Attribute Box.

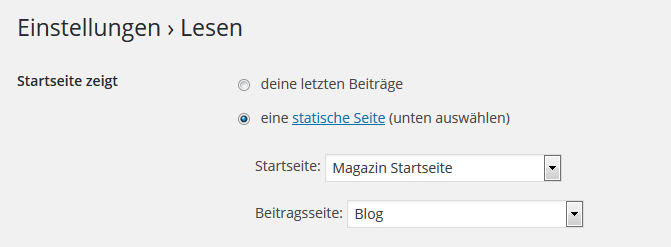
Magazin Seite als Startseite setzen
Falls du deine neue Seite mit dem Magazin Startseiten Template als Startseite verwenden möchtest, gehe zu Einstellungen → Lesen und setze die Option “Startseite zeigt” auf den Wert “Eine statische Seite”. Wähle anschließend die neu erstellte Seite als Startseite aus.
Weitere Informationen findest du in unserem Tutorial über die Startseiten Option.

Kategorie Beiträge Widgets hinzufügen
Nachdem du deine Magazin Startseite erstellt hast, gehe zu Design → Widgets und konfiguriere deine Widgets für den Magazin Startseite Widget Bereich.
Glades beinhaltet drei verschiedene Kategorie Beiträge Widgets, um ein Magazin Layout mit vielen verschiedenen Beiträgen zu erstellen. Natürlich kannst du auch jedes andere Widget auf dem Magazin Template verwenden.
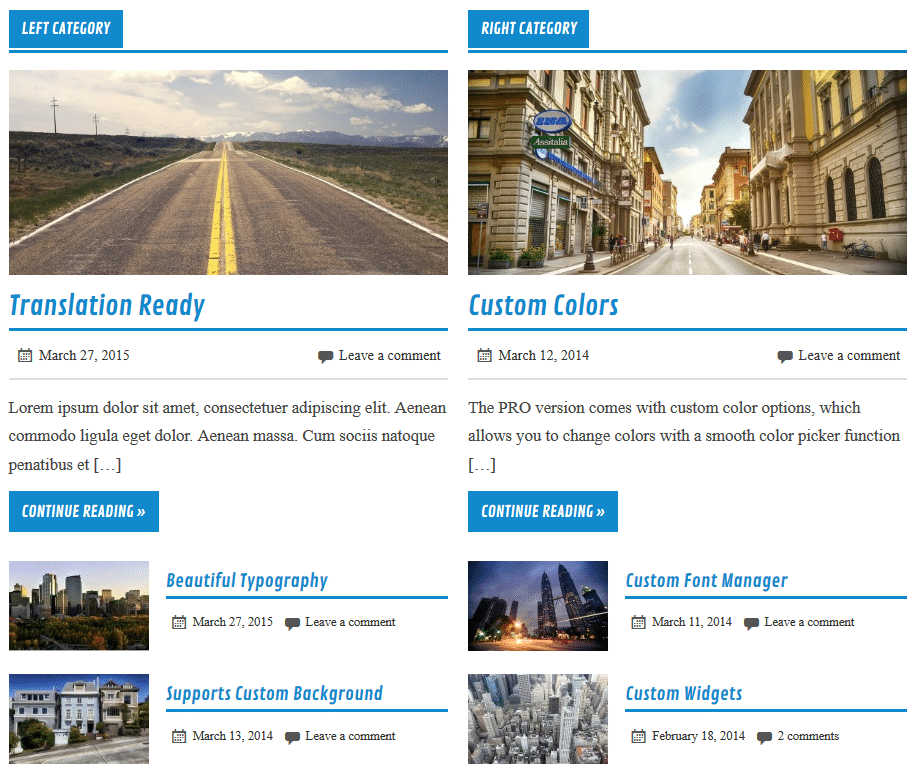
Kategorie Beiträge (2 Spalten)
Dieses Widget zeigt die letzten Beiträge von zwei unterschiedlich gewählten Kategorien in 2 Spalten an. Der erste Beitrag in jeder Kategorie kann wahlweise mit einem großen Thumbnail und Textauszug hervorgehoben werden, gefolgt von weiteren Artikeln mit kleinen Thumbnails.
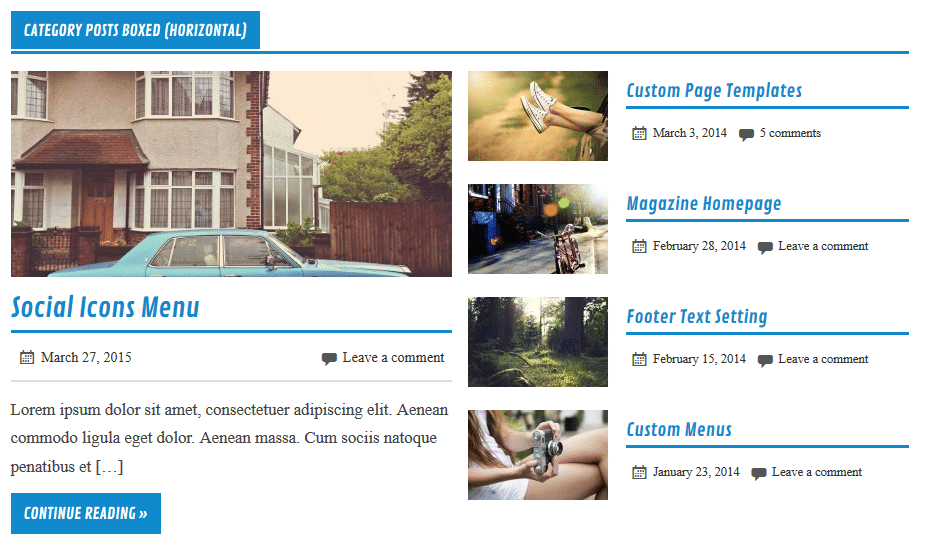
Kategorie Beiträge (Box)
Dieses Widget zeigt die letzten fünf Beiträge einer bestimmten Kategorie in einem Box Layout an (siehe Screenshot). Der neueste Beitrag ist auf der linken Seite mit einem großen Thumbnail und Textauszug hervorgehoben, die rechte Seite zeigt vier weitere Artikel der Kategorie an.
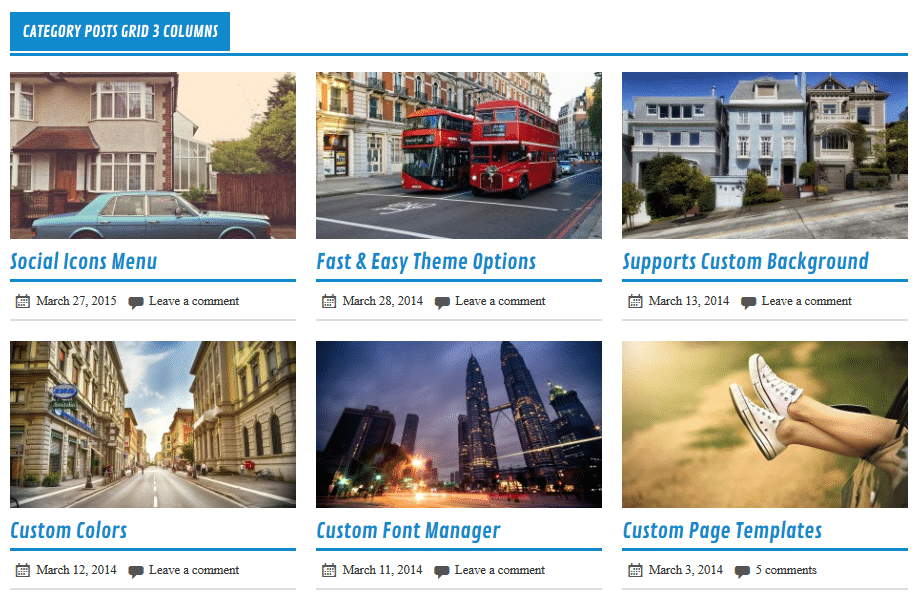
Kategorie Beiträge (Raster)
Dieses Widget erstellt ein zwei- oder dreispaltiges Grid Layout, indem die letzten Beiträge der ausgewählten Kategorie präsentiert werden. Du kannst die Anzahl der Beiträge in den Widget Einstellungen festlegen.
Pro Version Features einrichten
Die Pro Version von Glades ist ein Add-on Plugin für das Theme, welches du auf der Glades Theme Seite kaufen kannst.
PRO Version Plugin installieren
Du kannst Glades Pro jederzeit auf unserer Download Seite herunterladen. Falls du Hilfe bei der Plugin Installation benötigst, beachte bitte unser Tutorial WordPress Plugins installieren.
Theme Farben und Schriftarten
Nach der Aktivierung des Glades Pro Plugins kannst du die Farben und Schriftarten unter Design → Anpassen → Theme Optionen → Theme Farben/ Theme Schriftarten anpassen.
Footer Widgets
Glades Pro fügt vier neue Widgetbereiche für den Footer des Theme hinzu. Gehe zu Design → Widgets, um neue Widgets hinzuzufügen.
Footer Link zu ThemeZee deaktiveren
Du kannst den Footer Link zu ThemeZee deaktivieren unter Design → Anpassen → Theme Optionen → Allgemeine Einstellungen.
Theme Maße
- Die Standard Breite für den Inhaltsbereich ist
860. - Die Größe der Beitragsbilder für normale Beiträge ist
900x280. - Die Größe der Beitragsbilder für den hervorgehobenen Inhalt ist
820x370und425x175. - Die Beitragsbilder in den Kategorie-Artikel Widgets haben eine Größe von
600x350(XL),600x280(L) ,300x175(M) und140x90(S). - Das Header Bild hat eine maximale Breite von
2500und eine flexible Höhe (Standard Höhe =200).
Alle Maße sind in Pixel angegeben.
Vielen, vielen Dank für die Nutzung des Glades WordPress Themes.