Willkommen bei der Theme Dokumentation von Merlin. Diese Anleitung erklärt kurz die ersten Schritte zur Einrichtung und Konfiguration aller Theme Funktionen.
Inhaltsverzeichnis
- Theme Installation
- Theme Optionen konfigurieren
- Social Icons einrichten
- Standard WordPress Features einrichten
- Beitrags-Slideshow konfigurieren
- Magazine Homepage Template konfigurieren
- Pro Version Features konfigurieren
- Theme Maße
Theme Installation
Dieses Tutorial geht nicht extra auf die Installation des Themes ein, da der Ablauf für jedes Theme der Gleiche ist. Falls du Hilfe bei der Theme Installation benötigst, beachte bitte unser Tutorial WordPress Themes installieren.
Pro Version Plugin installieren
Achtung! Die Pro Version von Merlin ist kein Theme, sondern ein Add-on Plugin für das Merlin Theme. Deshalb muss das Merlin Pro Plugin zusätzlich zum Merlin Theme installiert werden. Eine ausführliche Anleitung über die Installation von Plugins findest du in unserem Tutorial WordPress Plugins installieren.
Theme Optionen konfigurieren
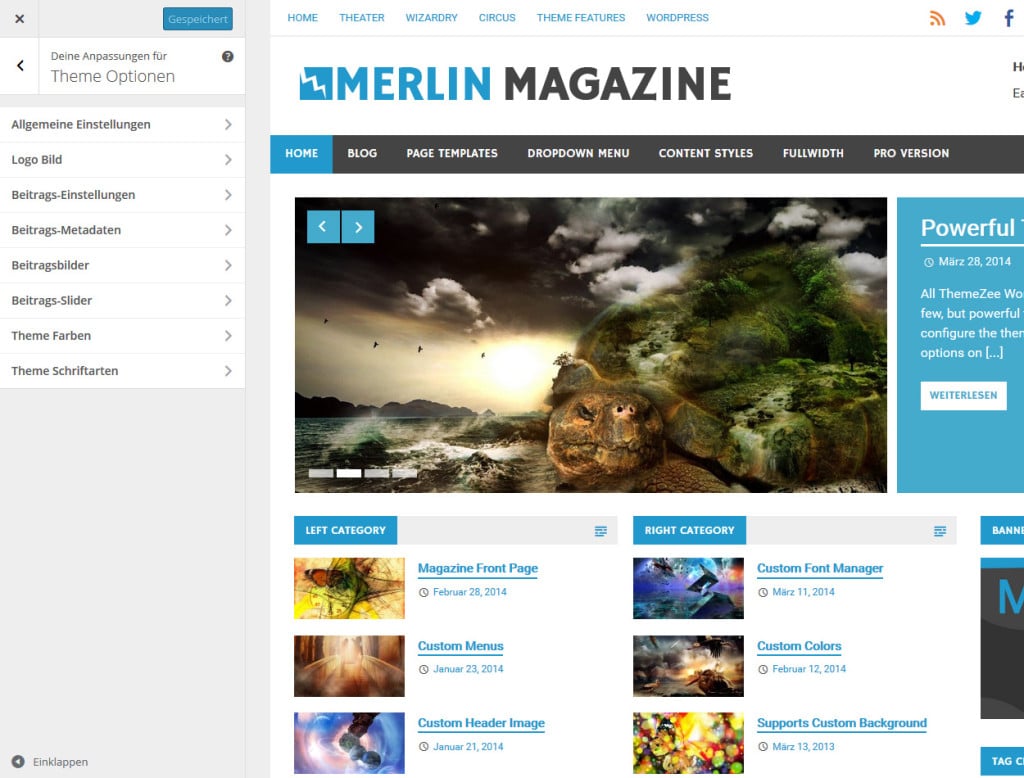
Merlin verwendet den Theme Customizer für alle Theme Optionen. Du findest den Customizer mit allen Theme Einstellungen in deinem WordPress Backend unter Design → Customizer → Theme Optionen.
Das Theme ergänzt den Customizer mit einer neuen Sektion „Theme Optionen“, welcher in folgende Unterabschnitte unterteilt ist:
- Allgemeine Einstellungen
Konfiguriere die Position der Sidebar sowie das Sticky Navigation Menü.
- Header Einstellungen (nur mit Pro Version)
Konfiguriere den Logo Abstand. - Beitrags-Einstellungen
Wähle zwischen ganzen Beiträgen und Beitragsausschnitten. - Beitrags-Metadaten
Deaktiviere Datum, Autor und andere Metainformationen der Artikel. - Beitragsbilder
Konfiguriere die Anzeige der Betragsbilder. - Beitrags-Slider
Aktiviere und konfiguriere den Artikel Slider. - Theme Farben (nur mit Pro Version)
Dieser Bereich lässt dich die Farben für verschiedene Elemente des Themes auswählen. - Theme Schriftarten (nur mit Pro Version)
In diesem Bereich kannst du die Schriftart für normalen Text, Navigationselemente oder Titel ändern.
Social Icons
Icons zu all deinen sozialen Netzwerken können mit Merlin sehr einfach hinzugefügt werden. Wir verwenden dafür in unseren Themes ein eigenes (soziales) Menü für alle Social Icons.

Du kannst die Social Icons in der Header Bar anzeigen lassen, indem du dein soziales Menü unter Design → Customizer → Menüs → Menü Positionen auswählst.
Standard WordPress Features einrichten
Das Theme unterstützt selbstverständlich die gängigen WordPress Core Features:
- Eigene Menüs (Theme Navigation)
- Widget Bereiche
- Header-Bild
- Hintergrund
- Beitragsbilder (Thumbnails)
- Seiten Templates (Page Templates)
- Eigenes Logo
Beitrags-Slideshow konfigurieren
Falls du die Artikel Slideshow wie auf der Demo Webseite einrichten möchtest, erfährst du hier die genaue Vorgehensweise:
Um die Slideshow einzurichten, klicke auf Design → Customizer → Theme Optionen → Beitrags-Slider, und aktiviere zuerst den Slider. Du kannst die Artikel Slideshow auf dem Magazin Startseite Template oder auf der Beitragsseite anzeigen lassen.

Nach dem Aktivieren der Slideshow sollten einige zusätzliche Optionen erscheinen.
Als Nächstes kannst du festlegen welche Artikel in der Slideshow angezeigt werden sollen. Wähle dazu eine passende Kategorie in der Einstellung “Slider Kategorie“ aus. Die Slideshow wird alle Beiträge anzeigen, welche sich in dieser Kategorie befinden.
Des Weiteren kannst du noch die maximale Anzahl von Artikeln im Slider und die Animation der Slideshow konfigurieren.

Beitragsbilder (Featured Images)
Die Artikel Slideshow sowie das Magazin Startseite Template verwenden überall die Beitragsbilder (Thumbnails) der Artikel. Für die optimale Darstellung solltest du deshalb jedem Artikel ein Beitragsbild hinzufügen.
Falls du für deine vorhanden Beiträge bereits Beitragsbilder festgelegt hast, sehen diese höchstwahrscheinlich verzerrt aus. Das liegt daran, dass im vorherigen Theme die für Merlin notwendigen Bildgrößen noch nicht definiert waren. Um alle Beitragsbilder korrekt darzustellen, solltest du deine Bilder für alle Größen regenerieren.
Deine hochgeladenen Beitragsbilder sollten eine minimale Bildgröße von 880 x 440 Pixel aufweisen, um in allen Bildschirmgrößen (Smartphone, Tablet, etc.) gut auszusehen. Du findest alle definierten Bildgrößen am Ende dieser Dokumentation.
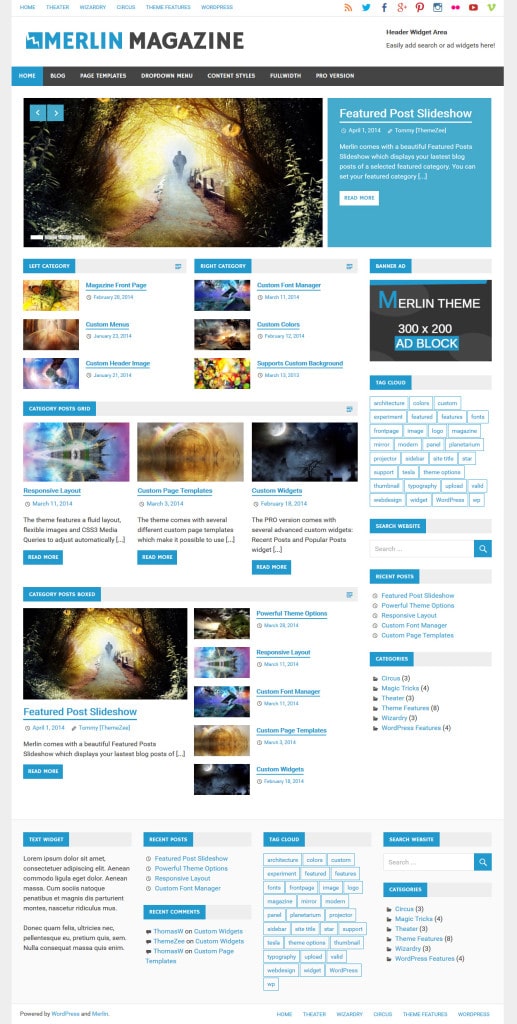
Magazin Startseite Template einrichten
Zur Einrichtung der Homepage mit dem Magazin Layout wie auf der Demo Webseite zu sehen, folge bitte nachfolgenden Anweisungen:
Neue statische Seite anlegen
Gehe zu Seiten → Erstellen, um eine neue statische Seite zu erstellen oder bearbeite eine existierende Seite. Ändere das Seiten Template der ausgewählten Seite zum “Magazin Startseite” Template mithilfe der Attribute Box.

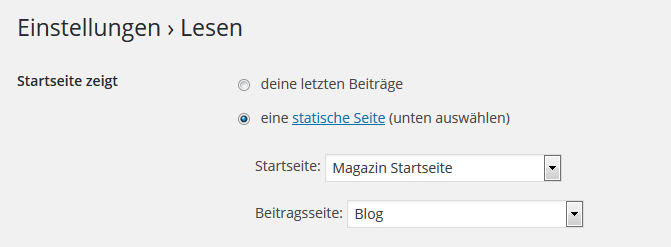
Magazin Seite als Startseite setzen
Falls du deine neue Seite mit dem Magazin Startseite Template als Startseite verwenden möchtest, gehe zu Einstellungen → Lesen und setze die Option “Startseite zeigt” auf den Wert “Eine statische Seite”. Wähle anschließend die neu erstellte Seite als Startseite aus.
Weitere Informationen findest du in unserem Tutorial über die Startseiten Option.

Kategorie Beiträge Widgets hinzufügen
Nachdem du deine Magazin Homepage erstellt hast, gehe zu Design → Widgets und konfiguriere deine Widgets für den Magazin Startseite Widget Bereich.
Merlin beinhaltet drei verschiedene Kategorie Beiträge Widgets, um ein Magazin Layout mit vielen verschiedenen Beiträgen zu erstellen. Natürlich kannst du auch jedes andere Widget auf dem Magazin Template verwenden.
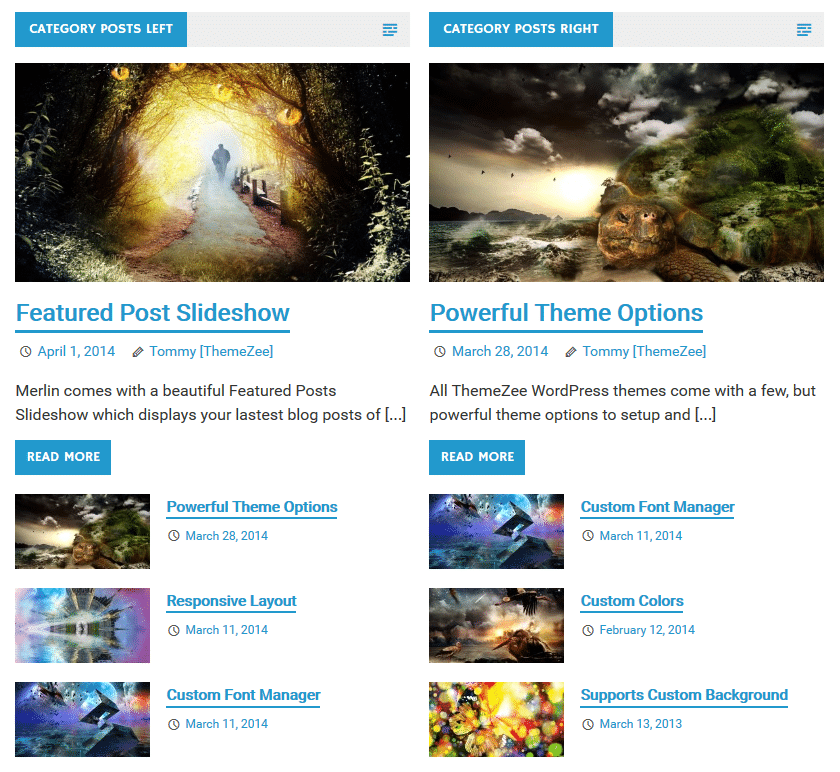
Kategorie Beiträge (2 Spalten)
Dieses Widget zeigt die letzten Beiträge von zwei unterschiedlich gewählten Kategorien in 2 Spalten an. Der erste Beitrag in jeder Kategorie kann wahlweise mit einem großen Thumbnail und Textauszug angezeigt werden, gefolgt von weiteren Artikeln mit kleinen Thumbnails.
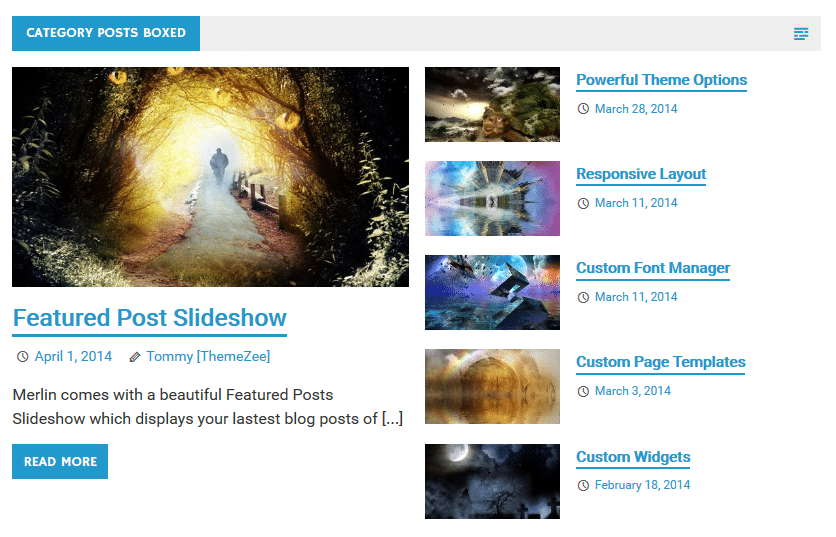
Kategorie Beiträge (Box)
Dieses Widget zeigt die letzten sechs Beiträge einer bestimmten Kategorie in einem Box Layout an (siehe Screenshot). Der neueste Artikel ist auf der linken Seite mit einem großen Thumbnail und Textauszug hervorgehoben, die rechte Seite zeigt fünf weitere Artikel der Kategorie an.
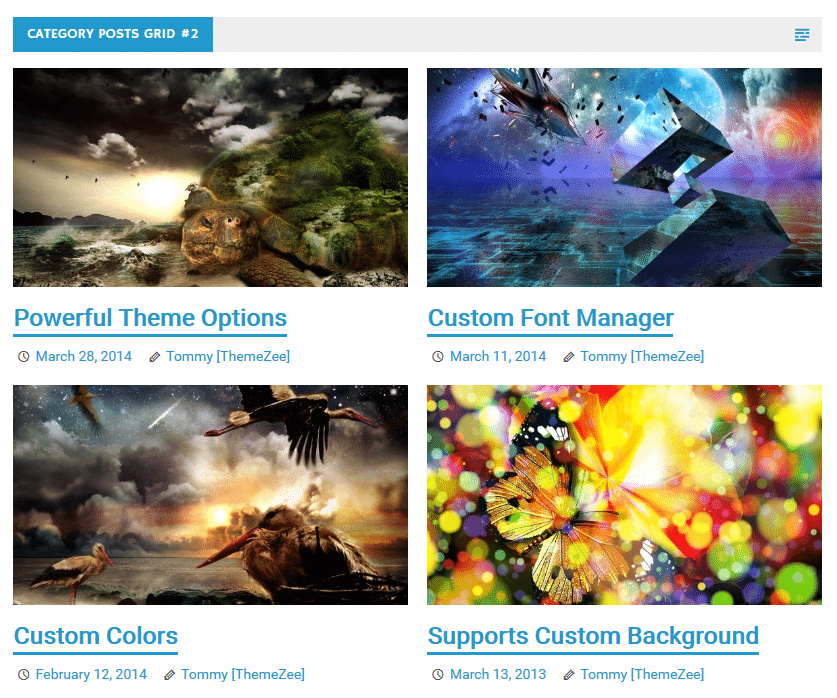
Kategorie Beiträge (Raster)
Dieses Widget erstellt ein zwei- oder dreispaltiges Grid Layout, indem die letzten Beiträge der ausgewählten Kategorie präsentiert werden. Du kannst die Anzahl der Beiträge in den Widget Einstellungen festlegen.
Pro Version Features einrichten
Die Pro Version von Merlin ist ein Add-on Plugin für das Theme, welches du auf der Merlin Theme Seite kaufen kannst.
PRO Version Plugin installieren
Du kannst Merlin Pro jederzeit auf unserer Download Seite herunterladen. Falls du Hilfe bei der Plugin Installation benötigst, beachte bitte unser Tutorial WordPress Plugins installieren.
Theme Farben und Schriftarten
Nach der Aktivierung des Merlin Pro Plugins kannst du die Farben und Schriftarten unter Design → Customizer → Theme Optionen → Theme Farben/ Theme Schriftarten anpassen.
Footer Widgets
Merlin Pro fügt vier neue Widgetbereiche für den Footer des Theme hinzu. Gehe zu Design → Widgets, um neue Widgets hinzuzufügen.
Footer Link zu ThemeZee deaktiveren
Du kannst den Footer Link zu ThemeZee deaktivieren unter Design → Customizer → Theme Optionen → Allgemeine Einstellungen.
Theme Maße
- Die Standard Breite für den Inhaltsbereich ist
810. - Die Größe der Beitragsbilder für einzelne Beiträge ist
820x410und360x270für Artikel auf Archiv Seiten. - Die Größe der Beitragsbilder in der Artikel Slideshow ist
880x440. - Die Beitragsbilder in den Kategorie-Artikel Widgets haben eine Größe von
585x325(L) ,270x150(M) und135x75(S). - Das Header Bild hat eine maximale Breite von
1190und eine flexible Höhe (Standard Höhe =250).
Alle Maße sind in Pixel angegeben.
Vielen, vielen Dank für die Nutzung des Merlin WordPress Themes.