Willkommen bei der Theme Dokumentation von Mercia. Diese Anleitung erklärt kurz die ersten Schritte zur Einrichtung und Konfiguration aller Theme Funktionen.
Inhaltsverzeichnis
- Theme Installation
- Theme Optionen
- WordPress Core Features
- Magazin Startseite
- Pro Version Features konfigurieren
- Theme Maße
Theme Installation
Dieses Tutorial geht nicht extra auf die Installation des Themes ein, da der Ablauf für jedes Theme der Gleiche ist. Falls du Hilfe bei der Theme Installation benötigst, beachte bitte unser Tutorial WordPress Themes installieren.
Pro Version Plugin installieren
Achtung! Die Pro Version von Mercia ist kein Theme, sondern ein Add-on Plugin für das Mercia Theme. Deshalb muss das Mercia Pro Plugin zusätzlich zum Mercia Theme installiert werden. Eine ausführliche Anleitung über die Installation von Plugins findest du in unserem Tutorial WordPress Plugins installieren.
Theme Optionen konfigurieren
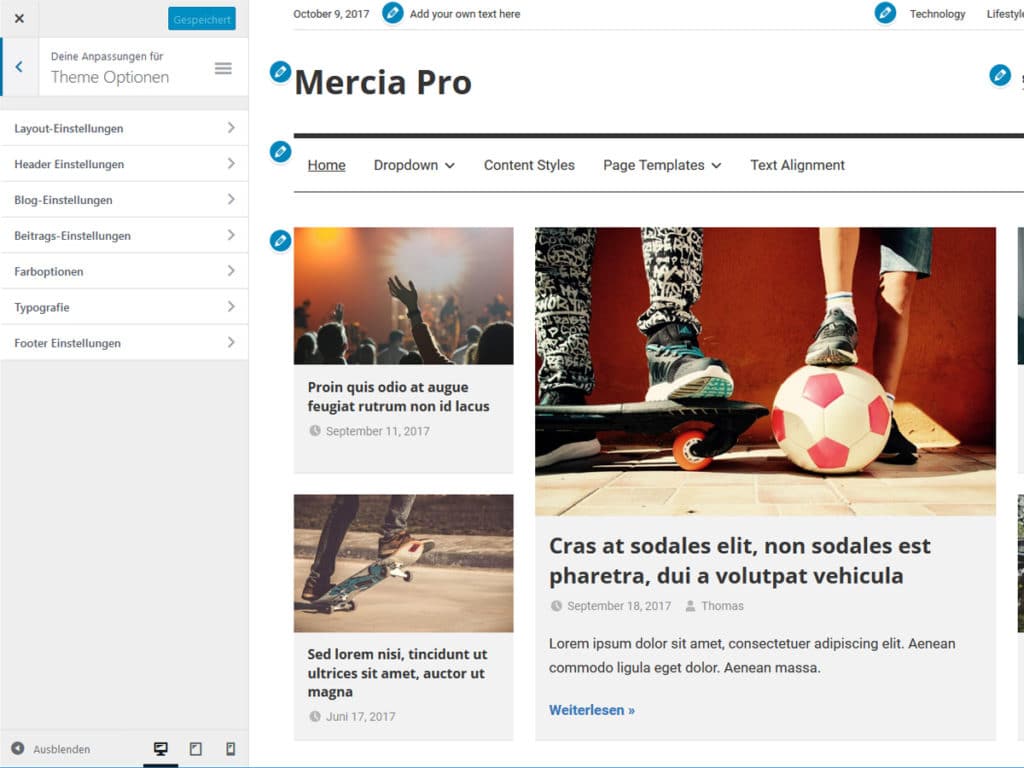
Mercia verwendet den Theme Customizer für alle Theme Optionen. Du findest den Customizer mit allen Theme Einstellungen in deinem WordPress Backend unter Design → Customizer → Theme Optionen.
Das Theme ergänzt den Customizer mit einem neuen Panel Theme Optionen, welcher in folgende Sektionen unterteilt ist:
- Layout-Einstellungen
- Header Einstellungen (nur mit Pro Version)
- Blog-Einstellungen
- Beitrags-Einstellungen
- Farboptionen (nur mit Pro Version)
- Typografie (nur mit Pro Version)
- Footer Einstellungen (nur mit Pro Version)
Standard WordPress Features einrichten
Das Theme unterstützt selbstverständlich die gängigen WordPress Core Features:
- Eigene Menüs (Theme Navigation)
- Widget Bereiche
- Header-Bild
- Hintergrund
- Beitragsbilder (Thumbnails)
- Seiten Templates (Page Templates)
- Eigenes Logo
Magazin Startseite
Du kannst die Magazin Widgets nutzen, um eine Startseite mit Magazin-Layout im Customizer zu erstellen. Gehe dafür zu Design → Customizer → Widgets → Magazin Startseite.
Eine detaillierte Anleitung der Magazin Features findest du in unserem Magazin Widgets Tutorial.
Pro Version Features einrichten
Die Pro Version von Mercia ist ein Add-on Plugin für das Theme, welches du auf der Mercia Theme Seite kaufen kannst.
PRO Version Plugin installieren
Du kannst Mercia Pro jederzeit auf unserer Download Seite herunterladen. Falls du Hilfe bei der Plugin Installation benötigst, beachte bitte unser Tutorial WordPress Plugins installieren.
Theme Farben und Schriftarten
Nach der Aktivierung des Mercia Pro Plugins kannst du die Farben und Schriftarten unter Design → Customizer → Theme Optionen → Theme Farben/ Theme Schriftarten anpassen.
Footer Widgets
Mercia Pro fügt einen Widget Bereich für den Footer des Theme hinzu. Gehe zu Design → Widgets, um neue Widgets hinzuzufügen.
Footer Link zu ThemeZee deaktiveren
Du kannst den Footer Link zu ThemeZee deaktivieren unter Design → Customizer → Theme Optionen → Footer-Einstellungen.
Theme Maße
Die definierten Bildgrößen haben ein Format von 16:10 (rechteckig) oder 4:3 (quadratisch).
- Die Standard Breite für den Inhaltsbereich ist
840. - Die Bildgröße für einzelne Beiträge ist
1200x600für das Beitragslayout mit voller Breite, und840x525für das Standard-Layout. Format 16:10. - Die Bildgröße für große Beiträge und das Beitrags-Grid im Blog und auf Archiv-Seiten ist
840x525. Format 16:10. - Die Bildgröße für die Beitrags-Liste im Blog und auf Archiv-Seiten ist
840x630. Format 4:3. - Die Beitragsbilder in den Magazin Widgets haben eine Größe von
840x525(Large),440x275(Medium) und200x125(Small). Format 16:10. - Der Bild-Overlay Style in den Magazin Widgets nutzt Bildgrößen von
840x630(Large) and440x330(Medium). Format 4:3. - Das Header Bild hat eine maximale Breite von
2560und eine flexible Höhe (Standard Höhe =500).
Alle Maße sind in Pixel angegeben.
Vielen, vielen Dank für die Nutzung des Mercia WordPress Themes.