Willkommen bei der Dokumentation des ThemeZee Social Sharing Plugins. Diese Anleitung erklärt kurz die ersten Schritte zur Einrichtung und Konfiguration aller Plugin Funktionen.
Inhaltsverzeichnis
Plugin installieren
Dieses Tutorial geht nicht extra auf die Installation des Plugins ein, da der Ablauf für jedes Plugin der Gleiche ist. Falls du Hilfe bei der Plugin Installation benötigst, beachte bitte unser Tutorial WordPress Plugins installieren.
Das Social Sharing Plugin ist Teil unserer Bundles und kann jederzeit im Download Bereich heruntergeladen werden.
Lizenz aktivieren
Nachdem du das Plugin installiert und aktiviert hast, gehe bitte zu Einstellungen → ThemeZee Plugins → Social Sharing und aktiviere deinen Lizenzschlüssel, um regelmäßige Updates zu erhalten.

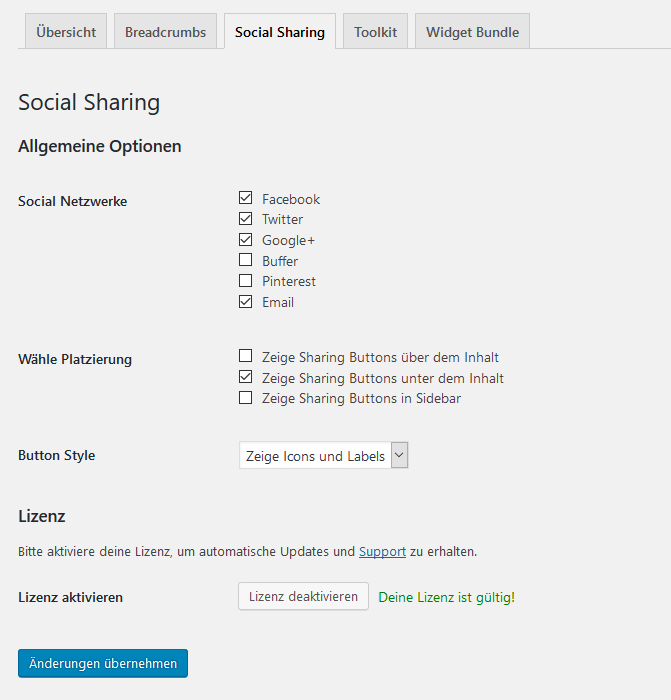
Plugin Einstellungen konfigurieren
Das Social Sharing Plugin unterstützt eine Reihe von Einstellungen, um die Social Sharing Buttons nach deinen Wünschen anzupassen. Du kannst diese Einstellungen unter Einstellungen → ThemeZee Plugins → Social Sharing konfigurieren.
Die Einstellung Soziale Netzwerke lässt dich die Sharing Buttons wählen, die angezeigt werden sollen. Darüber hinaus kannst du die genaue Platzierung der Sharing Buttons konfigurieren.
Das Plugin unterstützt drei verschiedene Button Styles: Icons, Labels oder Icons + Labels. Bitte beachte auch den nächsten Abschnitt diesen Tutorials für weitere Anpassungsmöglichkeiten mit CSS Code.

CSS Anpassungen
Du kannst das Styling der Social Sharing Buttons mit etwas CSS Code noch weiter anpassen. Die folgenden CSS Snippets helfen dir dabei.
Du kannst das Simple Custom CSS plugin verwenden, um eigenen CSS Code deiner Website hinzuzufügen.
Rechteckige Buttons
.tzss-content .tzss-button {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
Runde Buttons
.tzss-content .tzss-button {
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
}
Button Abstände
.tzss-content .tzss-share-buttons-list .tzss-share-item {
padding-right: 5px;
padding-bottom: 5px;
}
Button Größe
.tzss-content .tzss-link {
padding: 4px 8px;
}
Farbe der Buttons
.tzss-content .tzss-share-buttons-list .tzss-button {
background: #22aadd;
}
Button Hover Farbe
.tzss-content .tzss-link:hover,
.tzss-content .tzss-link:active,
.tzss-content .tzss-link:focus {
background: rgba(0,0,0,0.2);
background: #444;
}
