Willkommen bei der Occasio Dokumentation. Diese Anleitung erklärt kurz, wie du alle Funktionen des Occasio WordPress Themes einrichten und konfigurieren kannst.
Inhaltsverzeichnis
- Theme Installation
- Theme Optionen
- WordPress Core Features
- Layout Einstellungen
- Blog-Einstellungen
- Beitrags-Einstellungen
- Footer Einstellungen
- Magazin Blocks
- Page Templates
- Theme Maße
- Pro Version Features
Theme Installation
Dieses Tutorial geht nicht extra auf die Installation des Themes ein, da der Ablauf für jedes Theme der Gleiche ist. Falls du Hilfe bei der Theme Installation benötigst, beachte bitte unser Tutorial WordPress Themes installieren.
Pro Version Plugin installieren
Achtung! Die Pro Version von Occasio ist kein Theme, sondern ein Add-on Plugin für das Occasio Theme. Deshalb muss das Occasio Pro Plugin zusätzlich zum Donovan Theme installiert werden. Eine ausführliche Anleitung über die Installation von Plugins findest du in unserem Tutorial WordPress Plugins installieren.
Theme Optionen
Occasio verwendet den Customizer für alle Theme Optionen. Du findest die Einstellungen des Themes in deinem WordPress Backend unter Design → Customizer → Theme Optionen.
Das Theme ergänzt den Customizer mit einem neuen Panel Theme Optionen, welcher in folgende Sektionen unterteilt ist:
- Layout-Einstellungen
- Blog-Einstellungen
- Beitrags-Einstellungen
- Footer Einstellungen
- Block Farben (nur mit Pro Version)
- Theme Farben (nur mit Pro Version)
- Typografie (nur mit Pro Version)
- Theme Info

Standard WordPress Features einrichten
Das Theme unterstützt selbstverständlich die gängigen WordPress Core Features:
- Eigene Menüs (Theme Navigation)
- Widget Bereiche
- Header-Bild
- Hintergrund
- Beitragsbilder (Thumbnails)
- Seiten Templates (Page Templates)
- Eigenes Logo
Layout Einstellungen
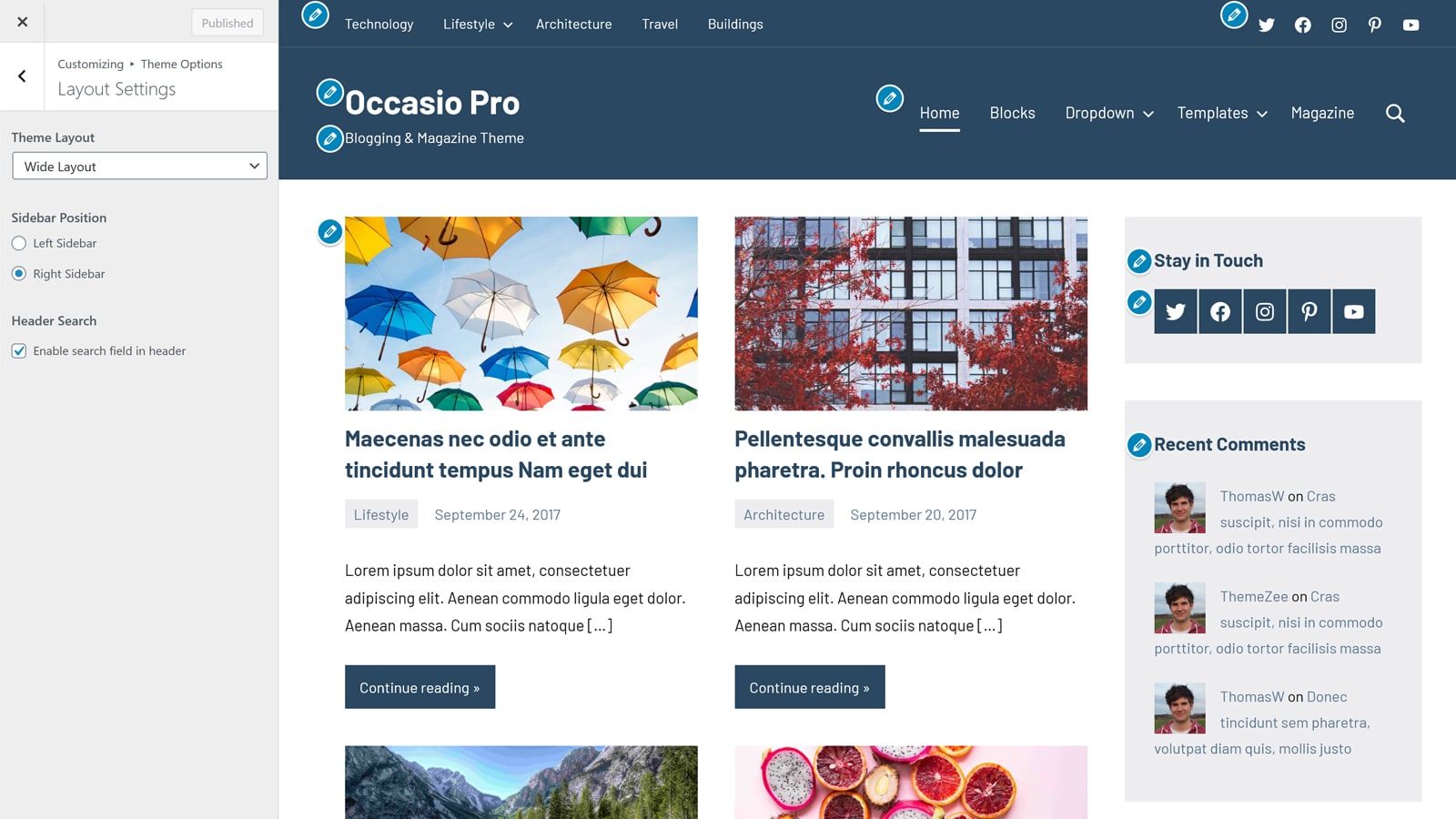
Du findest die Layout Optionen im Customizer unter Design → Customizer → Theme Optionen → Layout-Einstellungen.
Du kannst zwischen dem standardmäßig Zentrierten Layout und dem Wide Layout in voller Breite für das Theme wählen. Ebenfalls konfigurierbar ist hier die Position der Sidebar.
Mit Occasio Pro kannst du auch eine Suchfunktion im Header aktivieren.

Blog-Einstellungen
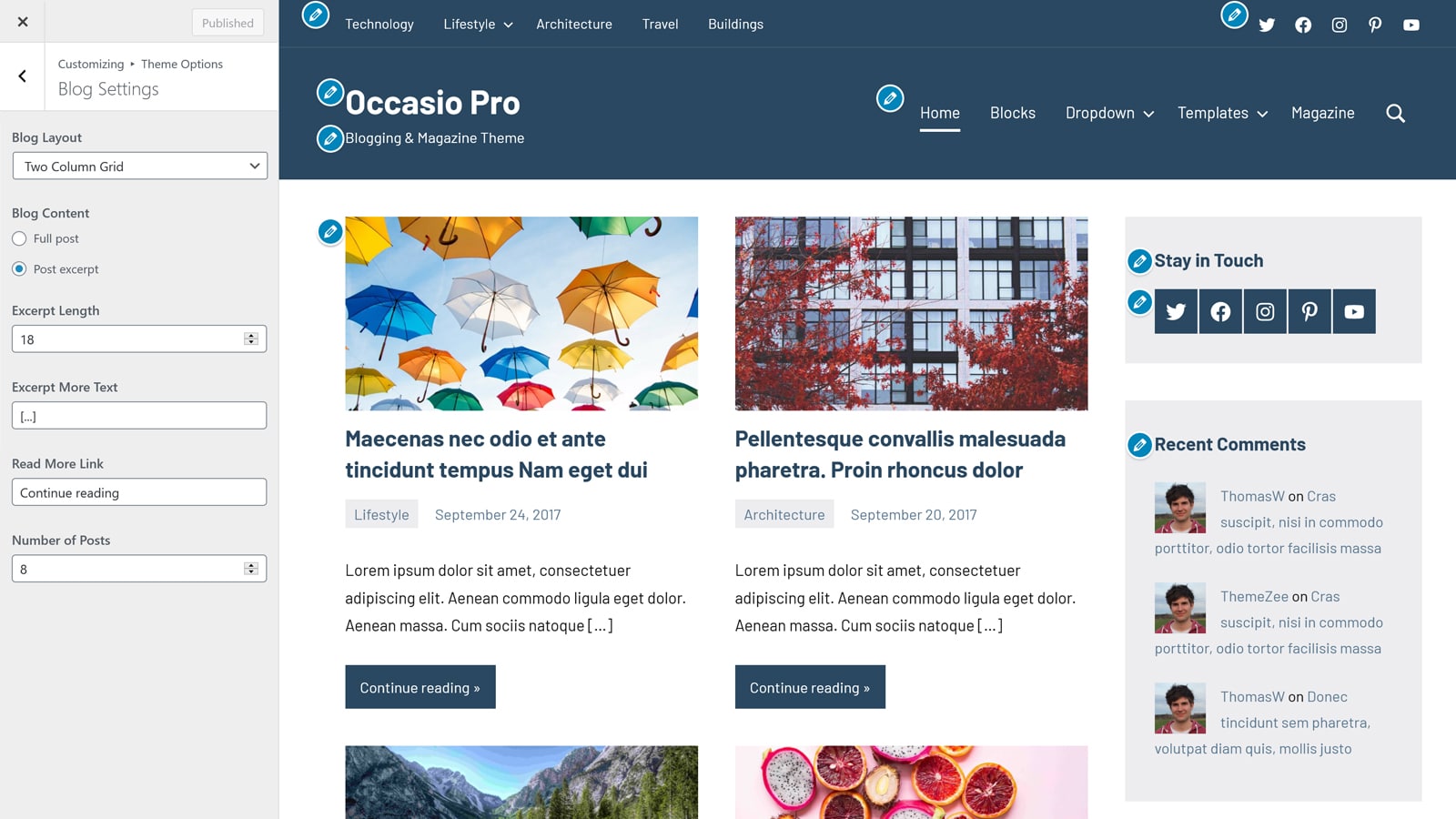
Du kannst das Layout des Blogs im Customizer konfigurieren. Gehe dafür zu Design → Customizer → Theme Optionen → Blog-Einstellungen.
Mit der Einstellung Blog-Layout kannst du zwischen vier verschiedenen Layouts für den Blog wählen. Es gibt zwei Listen-Layouts und zwei Grid-Layouts mit entweder zwei oder drei Spalten. Außerdem kannst du hier die Länge des Beitragsauszugs, den Weiterlesen-Link und die Anzahl der Beiträge einstellen.

Beitrags-Einstellungen
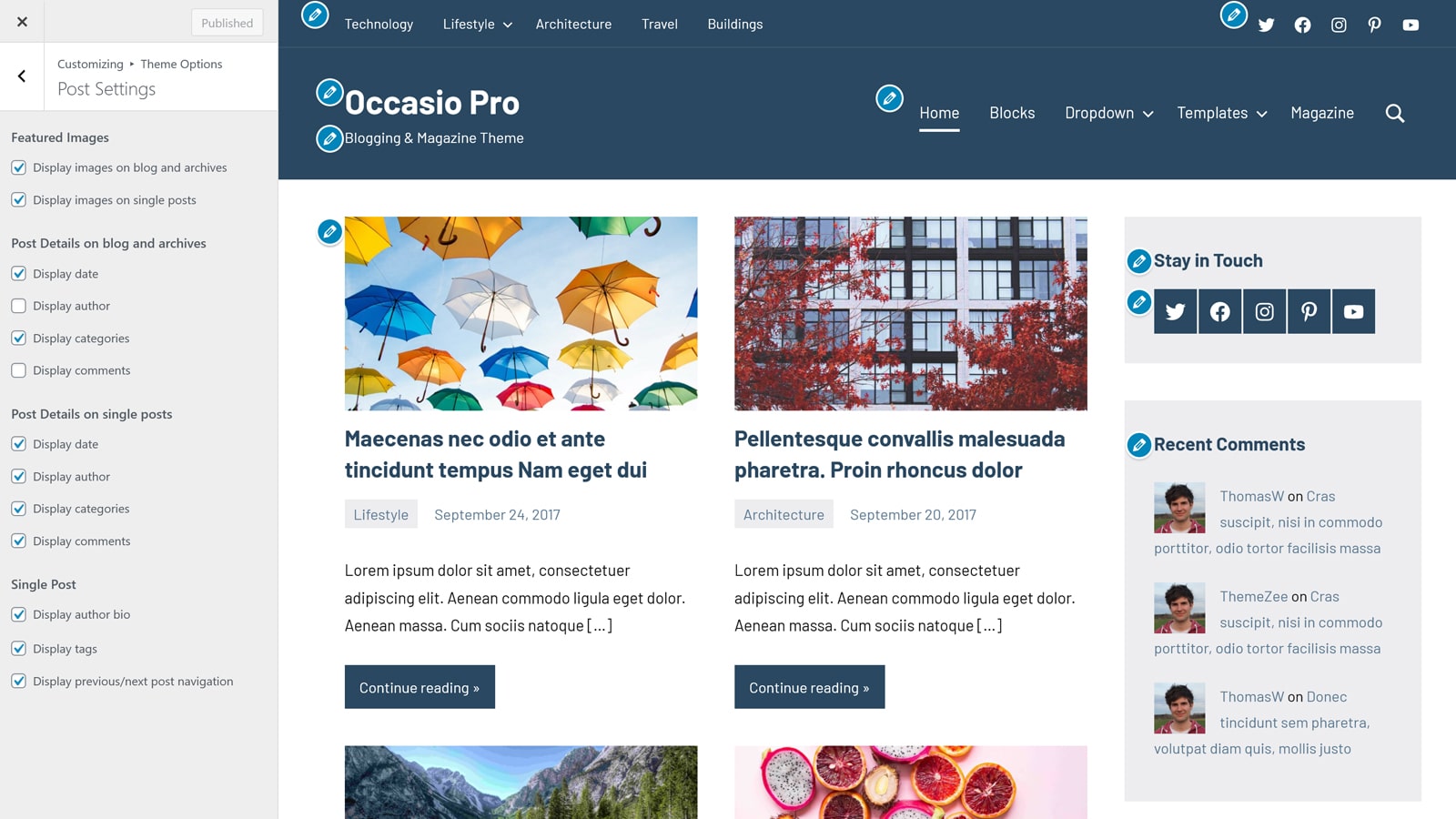
Du kannst zu Design → Customizer → Theme Optionen → Beitrags-Einstellungen navigieren, um die Anzeige der Beiträge zu konfigurieren.
In den Optionen kannst du wählen, ob das Beitragsdatum, der Autor, die Kommentare und Kategorien angezeigt werden sollen. Du kannst ebenso die Anzeige des Beitragsbilds deaktivieren.
Mit Occasio Pro kannst du die Autor Bio in einzelnen Beiträge aktivieren.

Footer Einstellungen
Die Optionen für den Footer findest du unter Design → Customizer → Theme Optionen → Footer Einstellungen. Du kannst hier deinen eigenen Footer-Copyright-Text hinzufügen und den Credit-Link zu ThemeZee deaktivieren, wenn du möchtest.
Mit Occasio Pro kannst du hier auch den Scroll-to-Top-Button aktivieren.

Magazin Blocks
Du kannst unser Plugin Magazine Blocks verwenden, um eine sehr flexible und im Magazinstil gestaltete Startseite zu erstellen, die deine wichtigsten Beiträge aus verschiedenen Kategorien präsentiert.
Occasio Magazin Demo: preview.themezee.com/occasio/magazine/
Download Magazin Blocks: themezee.com/de/plugins/magazine-blocks/
Plugin auf WordPress.org: wordpress.org/plugins/themezee-magazine-blocks/

Page Templates
Occasio unterstützt momentan ein Seiten-Template für statische Seiten:
- Volle Breite (Full Width)
- Volle Breite / Kein Titel
- Kein Titel
- Sidebar Links
- Sidebar Links / Kein Titel
- Sidebar Rechts
- Sidebar Rechts/ Kein Titel
Theme Maße
Occasio verwendet die folgenden Maße für den Content-Bereich:
- Die Standardbreite des Inhaltsbereichs beträgt 800 Pixel.
- Die Breite für Blöcke mit „Wide Width“ beträgt 960 Pixel.
- Die Breite für Blöcke mit „Full Width“ beträgt 1160 Pixel.
- Die Breite für das Seiten-Template „Full width“ beträgt 1160 Pixel.
Das Theme definiert drei individuelle Größen für Beitragsbilder:
- Die Standardgröße für Beitragsbilder in Blog-Posts ist 800 x 440 Pixel.
- Die Beitragsbilder für Beiträge mit aktiviertem Layout Horizontale Liste haben eine definierte Größe von 400 x 400 Pixel.
- Das Header Bild hat eine maximale Breite von 1240 Pixel und eine flexible Höhe (Standard Höhe = 200 Pixel).
Pro Version Features
Die Pro Version von Occasio ist ein Add-on Plugin für das Theme, welches du auf der Occasio Pro Add-on Seite kaufen kannst.
Pro Add-on Plugin installieren
Du kannst Occasio Pro nach dem Kauf auf unserer Download Seite herunterladen. Falls du Hilfe bei der Plugin Installation benötigst, beachte bitte unser Tutorial WordPress Plugins installieren.
Block Farben
Du kannst deine eigene, individuelle Farbpalette für die Verwendung im neuen WordPress Block Editor erstellen. Du kannst dazu die Farben des Editors unter Design → Customizer → Theme Optionen → Block Farben anpassen.

Theme Farben
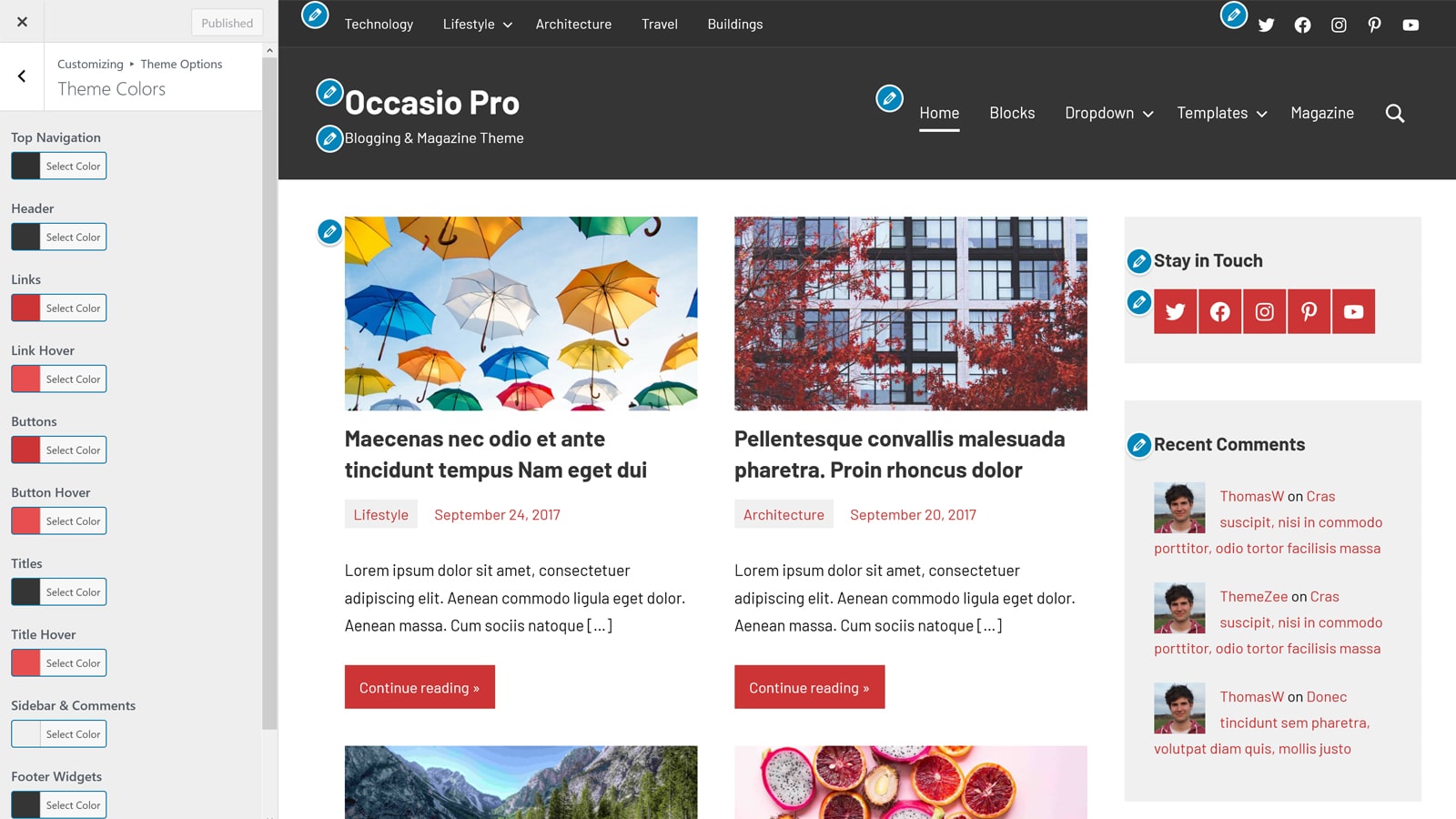
Du kannst die Farben des Themes unter Design → Customizer → Theme Optionen → Theme Farben konfigurieren. Es stehen elf Colorpicker-Optionen für verschiedene Elemente des Themes zur Verfügung.

Typografie
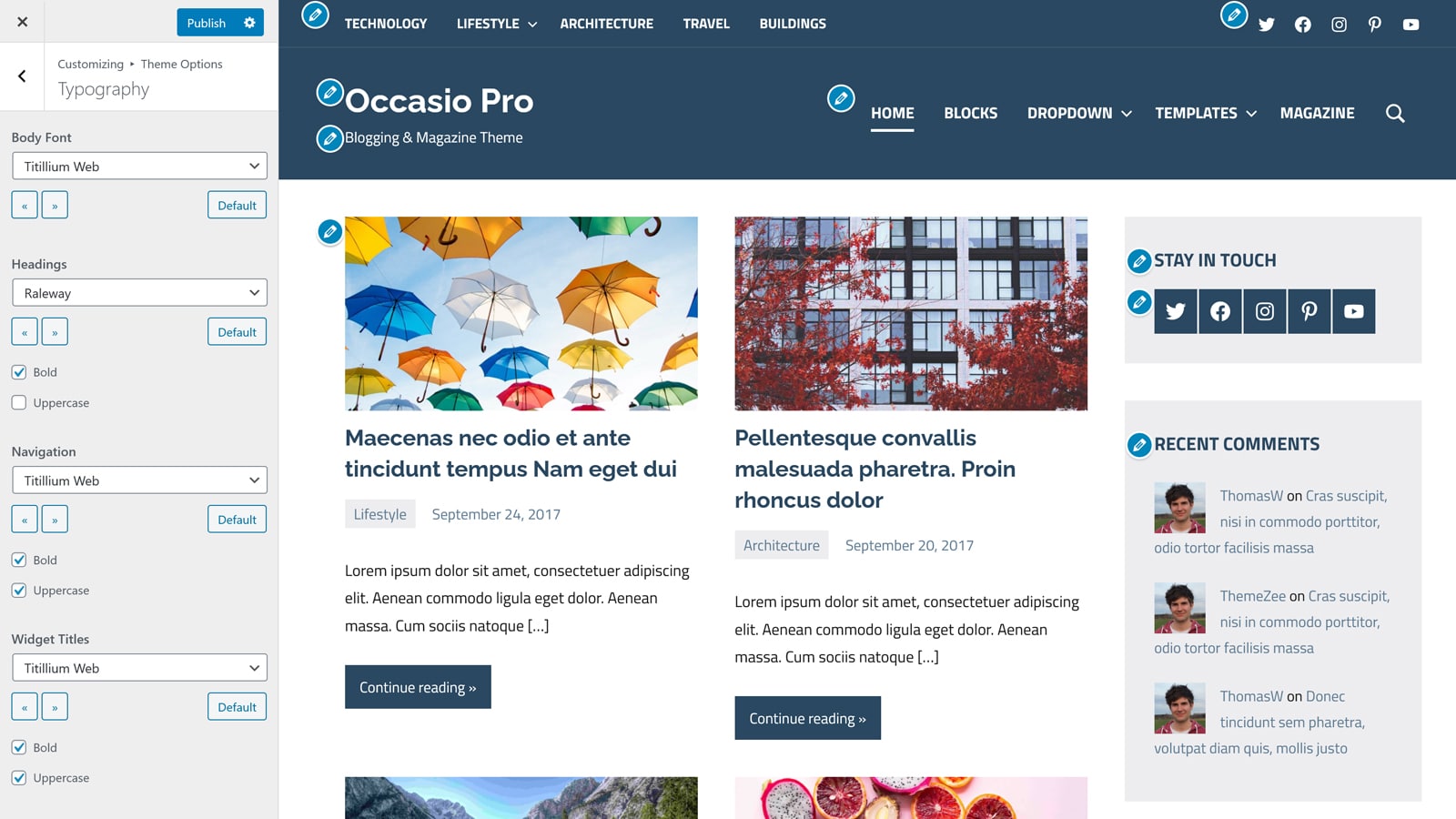
Du kannst die Standard-Schriftarten des Themes unter Design → Customizer → Theme Optionen → Typografie ändern. Du kannst auch eine fette Schrift und Großbuchstaben für Titel und Navigation wählen.

Zusätzliche Menüs
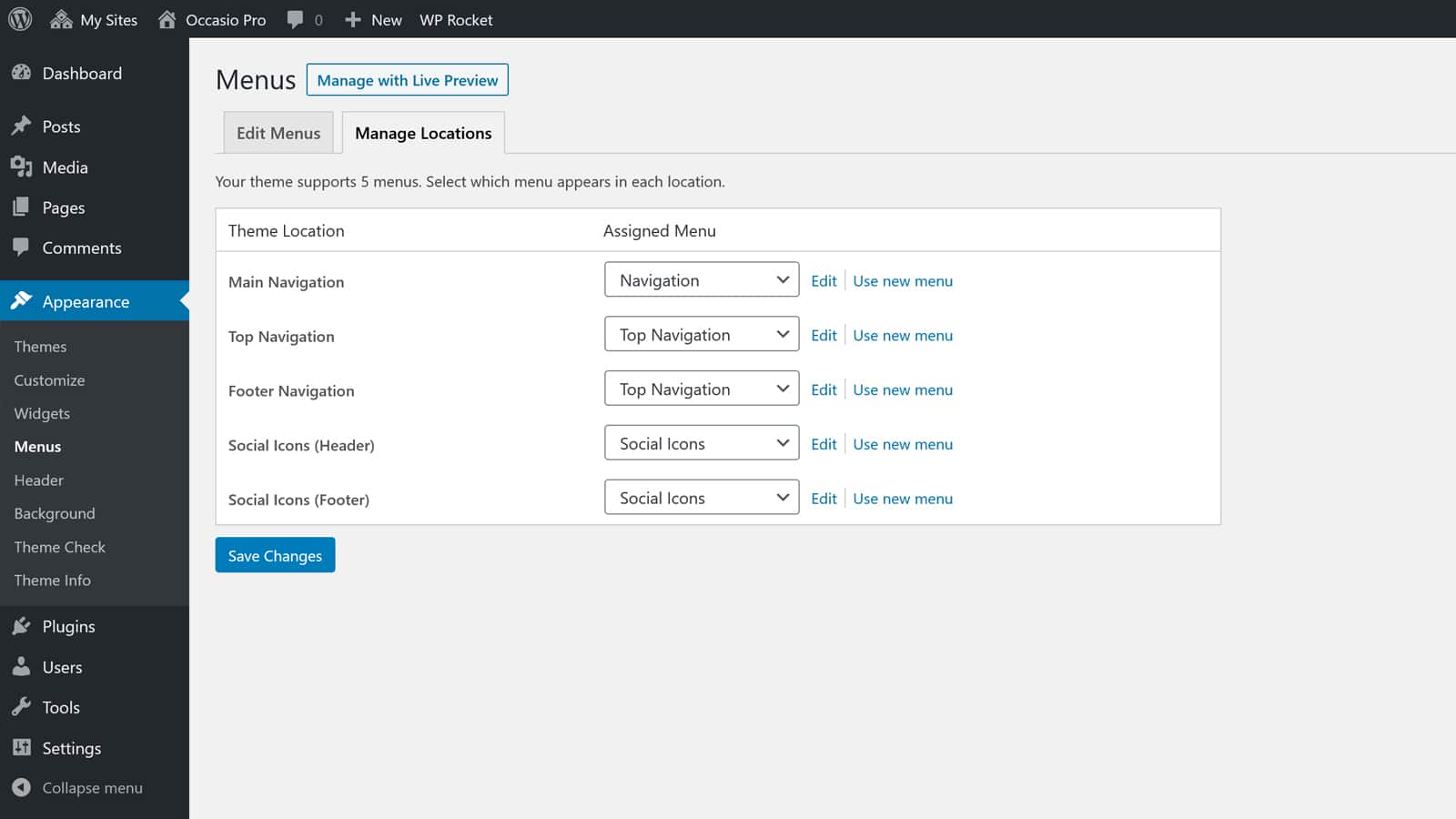
Mit Occasio Pro kannst du zwei zusätzliche Menü-Positionen verwenden, eine im Header und eine im Footer. Du kannst dafür neue Navigations-Menüs erstellen und diese unter Design → Menüs → Positionen verwalten zuweisen.
- Obere Navigation
- Footer Navigation
Social Icons
Zusätzlich zu den normalen Menüs fügt die Pro Version auch zwei Menü-Positionen zur Anzeige von Social Icons im Header und Footer hinzu.
- Social Icons (Header)
- Social Icons (Footer)
Bitte lese dazu unser Tutorial Social Icons Menü, um zu erfahren, wie das Social Icons Menü erstellt werden kann.

Extra Widget Bereiche
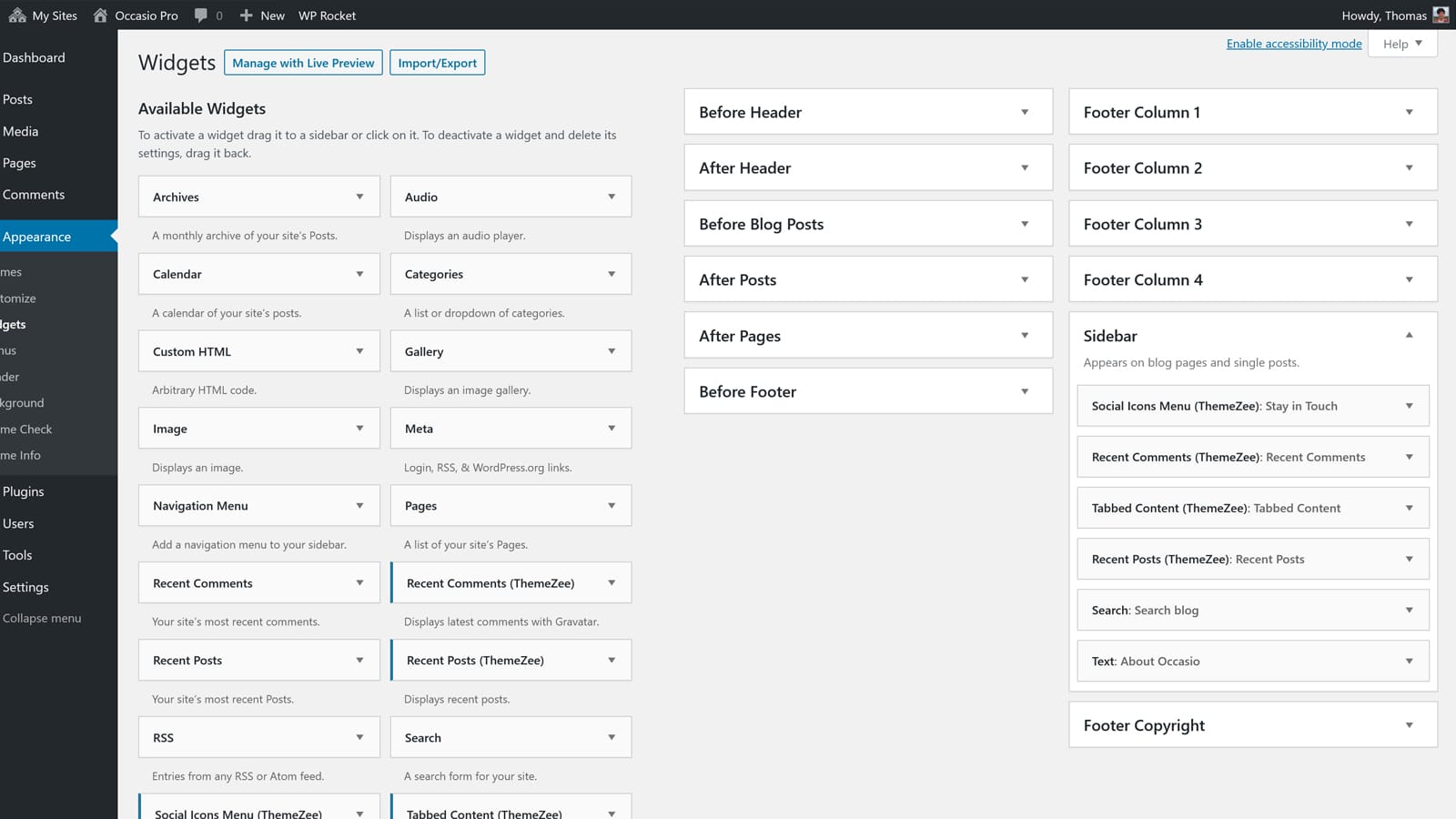
Occasio Pro fügt sechs zusätzliche Widget-Bereiche im Theme hinzu:
- Vor dem Header
- Nach dem Header
- Vor Blog-Beiträgen
- Nach einzelnen Beiträgen
- Nach statischen Seiten
- Vor dem Footer
Gehe zu Design → Widgets, um Widgets hinzuzufügen.
Footer Widgets
Occasio Pro fügt für den Footer einige Widget-Bereiche mit bis zu vier Spalten hinzu:
- Footer Spalte 1
- Footer Spalte 2
- Footer Spalte 3
- Footer Spalte 4
Gehe zu Design → Widgets, um Footer Widgets hinzuzufügen.

Premium Features
Header Suche
Du kannst die Suchfunktion im Header unter Design → Customizer → Theme Optionen → Layout-Einstellungen aktivieren.
Autor Bio
Du kannst die Autor Bio in einzelnen Beiträgen unter Design → Customizer → Theme Optionen → Beitrags-Einstellungen aktivieren.
Scroll-to-Top Button
Du kannst den Scroll-to-Top Button unter Design → Customizer → Theme Optionen → Footer Einstellungen aktivieren.
Vielen, vielen Dank für die Nutzung des Occasio WordPress Themes.
