Unsere Themes verwenden WordPress Menüs zur Anzeige von Social Icons. Dieses Tutorial zeigt, wie du ein Social Icons Menü erstellen und deine Social Media Profile hinzufügen kannst.
Social Icons Menü anlegen
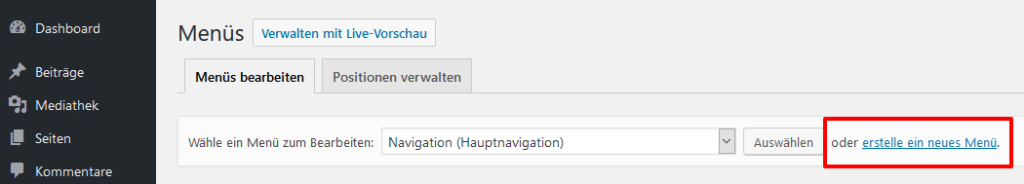
Gehe zu Design → Menüs in deinem WordPress Backend und klicke auf erstelle ein neues Menü. Gebe danach einen Namen wie z.B. Social Icons ein, um das Menü zu erstellen.

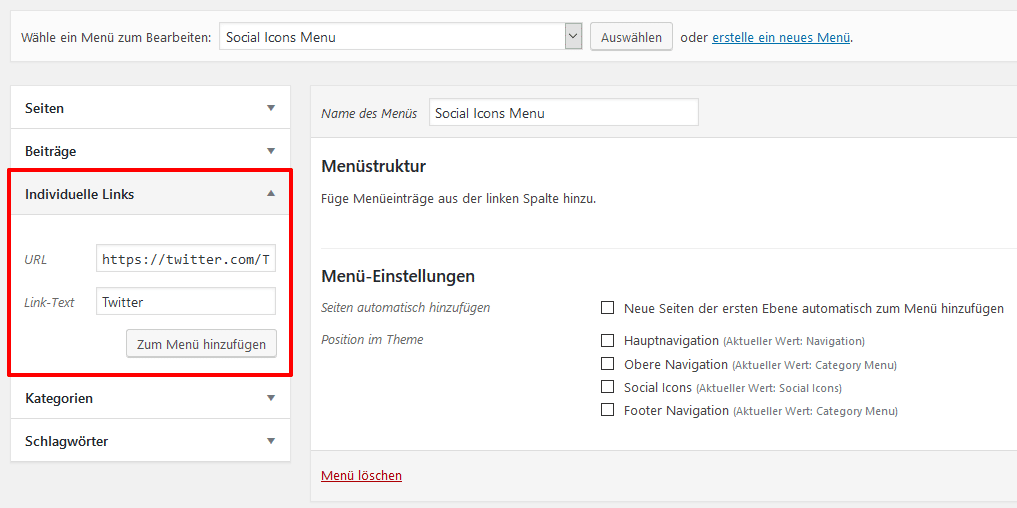
Anschließend kannst du deine Social Media Profile mit der Box für Individuelle Links hinzufügen.
Gebe dazu die URL zu deinem Social Media Profil wie Twitter oder Facebook ein. Der Link-Text wird später nicht dargestellt und nur im Backend genutzt.

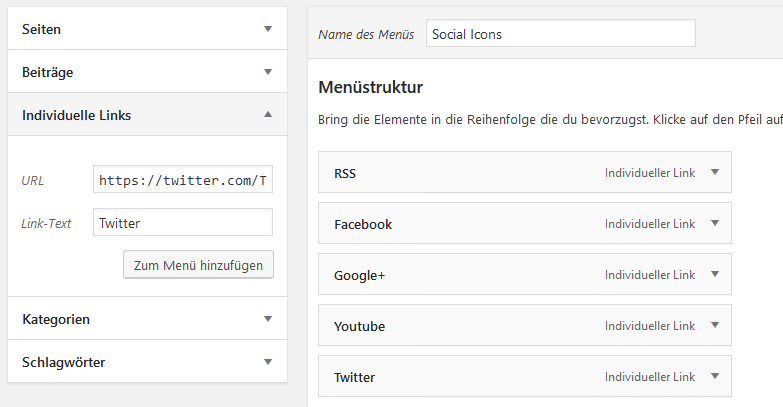
Du kannst nun Individuelle Links für jedes deiner Social Media Profile hinzufügen. Vergiss nicht dein Menü zu speichern, wenn du alle Social Media Seiten hinzugefügt hast.

Menü Position zuweisen
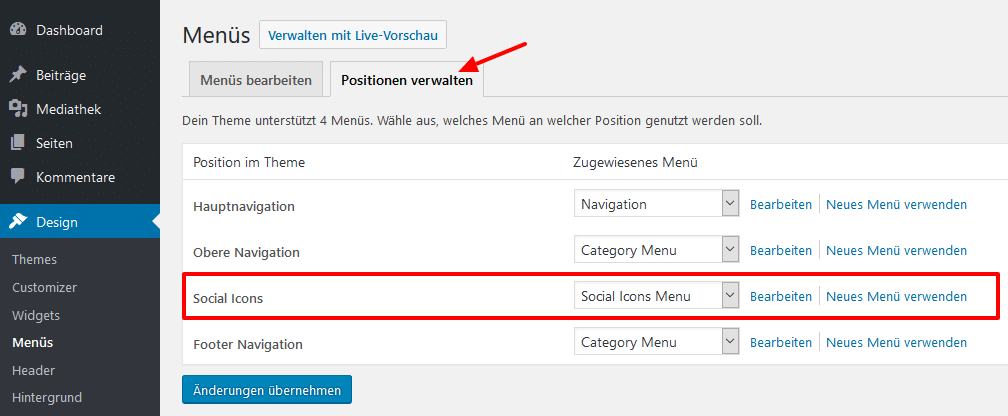
Nachdem du dein Social Icons Menü erstellt hast, gehe zum Tab Positionen verwalten.
Dort kannst du dein neues Social Icons Menü der Position Social Icons zuweisen.

Abhängig vom Theme stehen unterschiedliche Positionen für die Darstellung des Social Icons Menü zur Verfügung. Zum Beispiel auch Positionen für Header Social Icons oder Footer Social Icons.
Bitte beachte, dass Social Icons nicht in normalen Positionen wie der Hauptnavigation angezeigt werden.
Social Icons Widget
Als weitere Möglichkeit kannst du das Social Icons Menü in einem Widget anzeigen lassen. Das hierfür benötigte Social Icons Widget ist Teil unseres kostenlosen Widget Bundle Plugins.
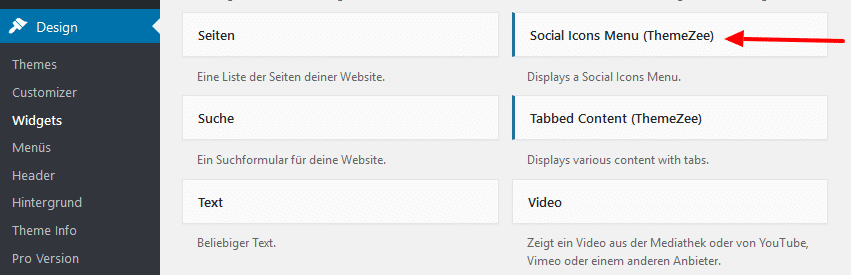
Nachdem du das Plugin installiert und aktiviert hast, steht das Social Icons Widget unter Design→ Widgets in deinem WordPress Backend zur Verfügung.

Unterstützte Social Media Profile
Unsere Themes identifizieren automatisch die URLs deiner angelegten Links im Menü und zeigen dafür das passende Icon an.
Folgende sozialen Netzwerke und Dienste werden unterstützt:
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- Bitbucket
- Codepen
- Deviantart
- Digg
- Discord
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- Github
- Mastadon (nutze „Mastadon“ als Linktext)
- Medium
- Meetup
- Patreon
- Get Pocket
- RSS Feeds
- Skype
- Slideshare
- Snapchat
- Soundcloud
- Spotify
- Steam
- Strava
- Stumbleupon
- Telegram
- Tumblr
- Twitch
- Vimeo
- Vine
- VK
- WordPress
- X
- Yelp
- Youtube
Falls du einen Link mit einer nicht unterstützten Seite hinzufügst, wird ein Standard Icon (Stern) verwendet.
Extend Social Icons menu (for developers)
You can use the filter hook theme_slug_get_social_svg to add your own custom SVG icon for any menu item URL. You can add the code to the functions.php of your child theme or by using the Code Snippets plugin.
Example:
function child_theme_add_social_icon( $svg_icon, $item_output ) {
// Search for particular menu item link (i.e. custom-domain.com)
if ( false !== strpos( $item_output, 'custom-domain.com' ) ) {
// Replace default star icon with custom svg.
$svg_icon = '<svg class="icon" aria-hidden="true" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><path d="M624 352h-16V243.9c0-12.7-5.1-24.9-14.1-33.9L494 110.1c-9-9-21.2-14.1-33.9-14.1H416V48c0-26.5-21.5-48-48-48H48C21.5 0 0 21.5 0 48v320c0 26.5 21.5 48 48 48h16c0 53 43 96 96 96s96-43 96-96h128c0 53 43 96 96 96s96-43 96-96h48c8.8 0 16-7.2 16-16v-32c0-8.8-7.2-16-16-16zM160 464c-26.5 0-48-21.5-48-48s21.5-48 48-48 48 21.5 48 48-21.5 48-48 48zm144-248c0 4.4-3.6 8-8 8h-56v56c0 4.4-3.6 8-8 8h-48c-4.4 0-8-3.6-8-8v-56h-56c-4.4 0-8-3.6-8-8v-48c0-4.4 3.6-8 8-8h56v-56c0-4.4 3.6-8 8-8h48c4.4 0 8 3.6 8 8v56h56c4.4 0 8 3.6 8 8v48zm176 248c-26.5 0-48-21.5-48-48s21.5-48 48-48 48 21.5 48 48-21.5 48-48 48zm80-208H416V144h44.1l99.9 99.9V256z"></path></svg>';
}
return $svg_icon;
}
add_filter( 'theme_slug_get_social_svg', 'child_theme_add_social_icon', 11, 2 );Make sure to add the .icon class to your SVG image for proper styling. You can replace custom-domain with your custom URL or page slug. It determines for which menu items the icon appears.
You have to replace the generic filter hook name
theme_slug_get_social_svgwith the theme or Pro-addon plugin slug you are extending. Sometimes the social icons are part of the theme, sometimes from the Pro Version add-on.
Here is a list of filter hook names you can use:
# Themes
donovan_get_social_svg
dynamico_get_social_svg
mercia_get_social_svg
#Pro Versions
chronus_pro_get_social_svg
gambit_pro_get_social_svg
gridbox_pro_get_social_svg
harrison_pro_get_social_svg
maxwell_pro_get_social_svg
napoli_pro_get_social_svg
occasio_pro_get_social_svg
palm_beach_pro_get_social_svg
poseidon_pro_get_social_svg
tortuga_pro_get_social_svg
treville_pro_get_social_svg
wellington_pro_get_social_svg
# Widget Bundle
tzwb_get_social_svg
Our older themes do not support these filter hooks.
