Jedem Beitrag und jeder statischen Seite in WordPress kann ein einziges Beitragsbild zugewiesen werden. Im Englischen wird das Beitragsbild oft als Thumbnail oder Featured Image bezeichnet.
Unsere Themes nutzen Beitragsbilder sehr häufig für bestimmte Theme Elemente, z.B. in den Magazin Widgets, Blog und Archive-Seiten oder für Slideshows. Eine Besonderheit des Beitragsbilds ist, dass es eine fest definierte Größe aufweist und an einer bestimmten Stelle im Theme angezeigt wird.
Beitragsbild festlegen
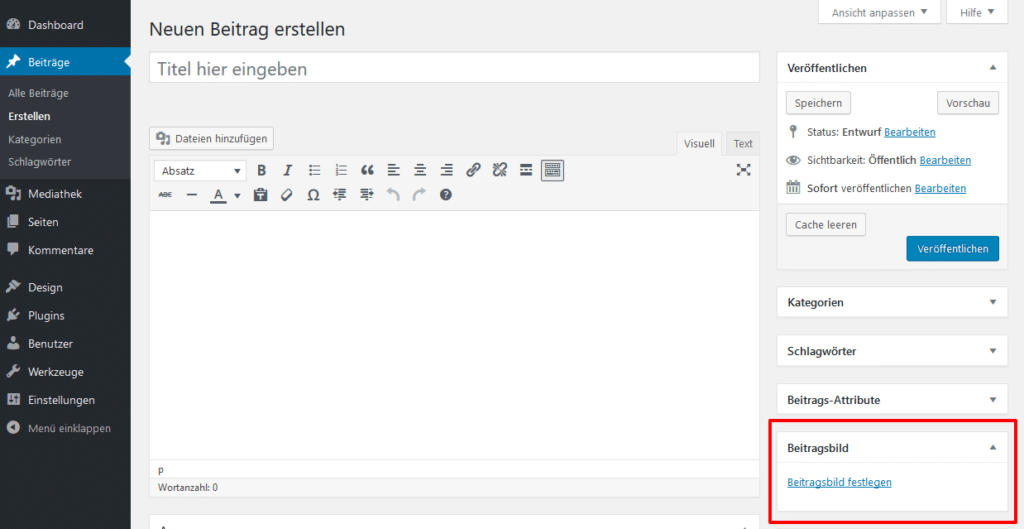
Um das Beitragsbild festzulegen, musst du einen Beitrag bzw. Seite bearbeiten oder neu erstellen. Die Box für das Beitragsbild befindet sich meist rechts neben dem eigentlichen Visuellen Editor.
Falls du keine Box zum Setzen des Beitragsbilds finden kannst, stelle sicher, dass diese in den Bildschirm-Optionen nicht ausgeblendet ist.
Du kannst ein Beitragsbild zuweisen, indem du auf Beitragsbild festlegen in der Box klickst.

Danach kannst du ein neues Bild hochladen oder eines aus den bereits vorhandenen Bildern in der Mediathek auswählen. Klicke auf Beitragsbild festlegen in der rechten, unteren Ecke, nachdem du dein Bild ausgewählt hast, um es dem Beitrag zuzuweisen.

Als Ergebnis sollte dann dein ausgewähltes Bild nun in der Box Beitragsbild angezeigt werden.

Vergiss nicht, deinen Beitrag oder Seite abzuspeichern, um dein festgelegtes Beitragsbild zu sichern.
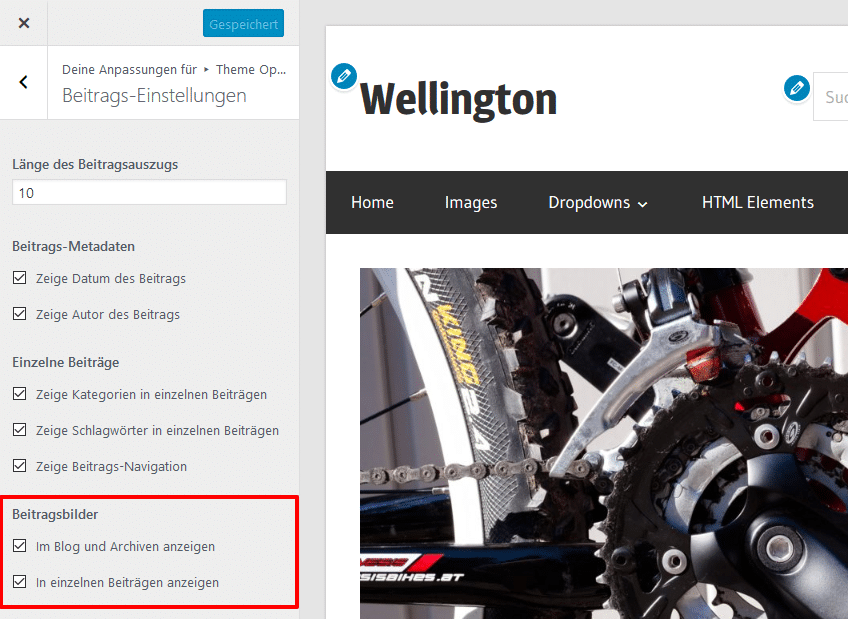
Anzeige-Optionen für Beitragsbilder
Du kannst im Customizer konfigurieren, wo die Beitragsbilder angezeigt werden. Du findest die Einstellungen unter Design → Customizer → Theme Optionen → Beitrags-Einstellungen.
Bitte beachte, dass sich die Beitrags-Einstellungen je nach Theme unterscheiden.