Unsere Themes zeigen standardmäßig alle statischen Seiten in der Theme Navigation an. Für eine individuelle Navigation kannst du das WordPress Menü Feature nutzen, das von allen unseren Themes voll unterstützt wird. Dieses Tutorial erklärt wie das geht.
Menü erstellen
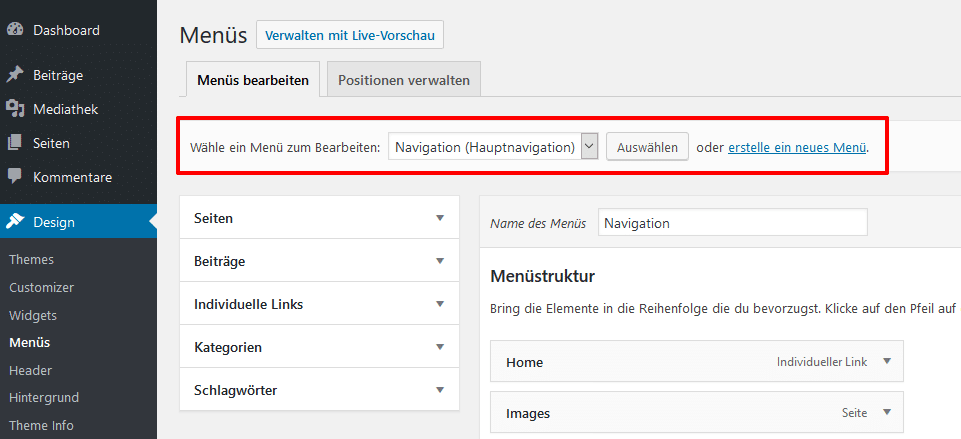
Du findest die WordPress Menüs unter Design → Menüs in deinem WordPress Backend.
Ganz oben auf der Menü-Seite kannst du ein vorhandenes Menü zum Bearbeiten auswählen oder ein neues Menü erstellen.

Links zum Menü hinzufügen
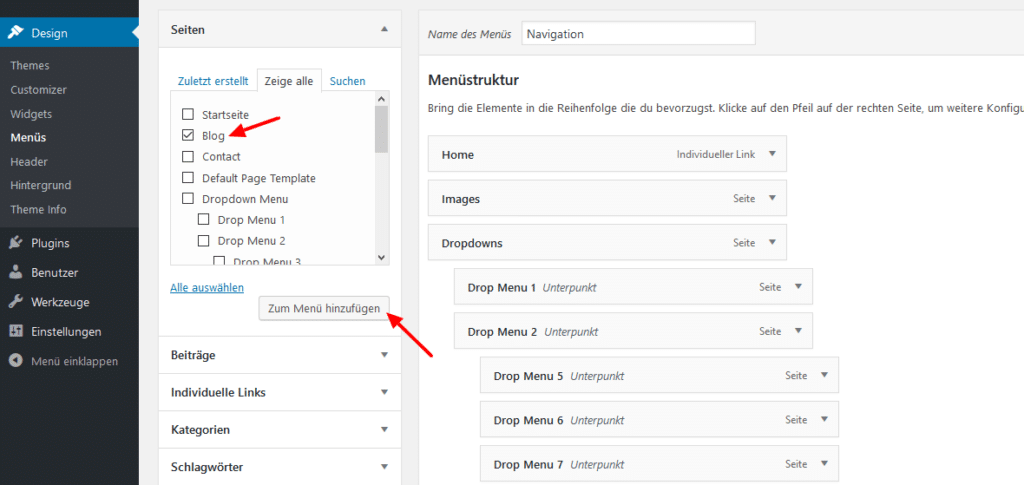
Nachdem du dein Menü erstellt hast, kannst du auf der linken Seite der Menü-Optionen neue Menü-Elemente hinzufügen.
Wähle dafür eine Seite, Beitrag oder Kategorie aus und klicke auf den Button Zum Menü hinzufügen.

Du kannst die Bildschirm-Optionen nutzen, um weitere Menü-Typen freizuschalten (z.B. Schlagwörter oder einzelne Beiträge).
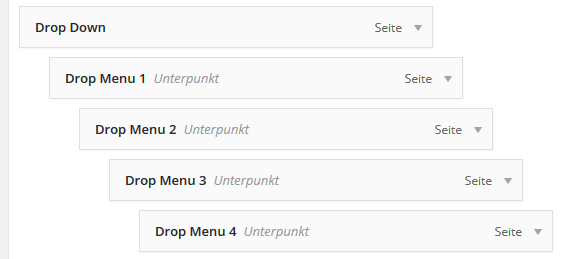
Menü-Elemente verschachteln
Alle Menü-Elemente können mit Drag&Drop ineinander verschachtelt werden. Verschachtelte Elemente werden in der Theme Navigation als Dropdown Menü dargestellt.
In der gleichen Weise kannst du auch die Reihenfolge der Menü Elemente beliebig verändern.

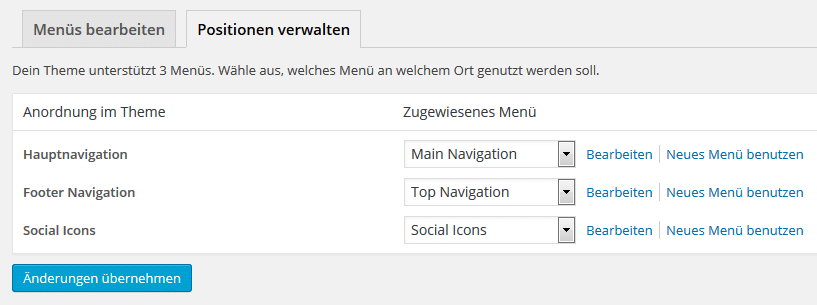
Menü-Positionen verwalten
WordPress Themes können verschiedene Positionen für die Anzeige von Menüs definieren, beispielsweise für die Haupt-, Unter- und Footer Navigation.
Nachdem du ein Menü erstellt hast, kannst du es einer bestimmten Position im Theme zuweisen, wo es dann angezeigt wird. Gehe dafür zu dem Tab Positionen verwalten ganz oben auf der Menü-Seite.

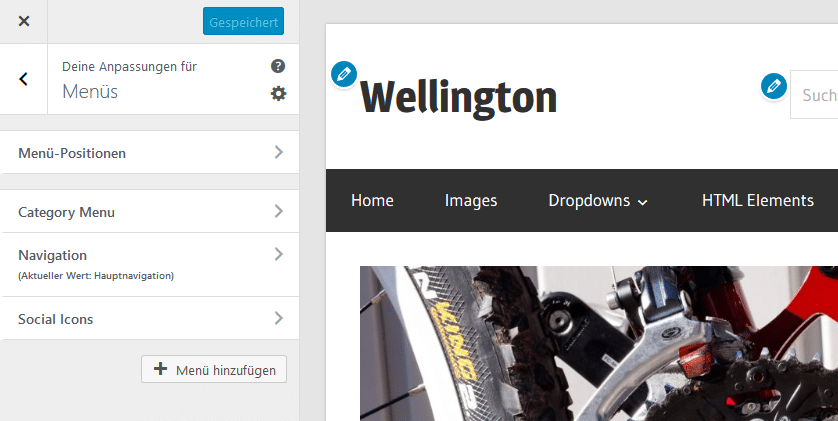
Menüs im Customizer erstellen
Zusätzlich können Menüs auch im Customizer hinzugefügt und bearbeitet werden, welcher eine Live-Vorschau der Website bietet.
Zum Bearbeiten von Menüs, gehe bitte zu Design → Customizer → Menüs.