Das Header-Bild ist eine Funktion von WordPress, welche fast alle unsere Themes unterstützen. Das Header-Bild wird meistens unter der Navigation angezeigt.
Das Header-Bild ist ein großflächiges Bild im Header-Bereich. Falls du stattdessen den Seiten-Titel mit einem kleinen Logo ersetzen willst, siehe unser Tutorial Eigenes Logo hochladen.
Header-Bild hinzufügen
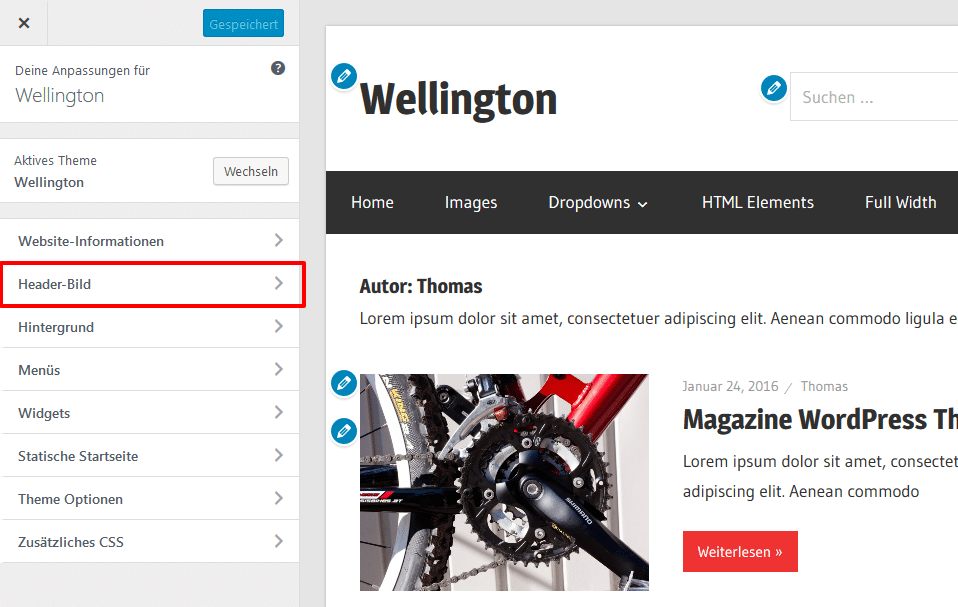
Die Optionen für das Header-Bild befinden sich im Customizer. Gehe dafür zu Design → Customizer → Header-Bild.

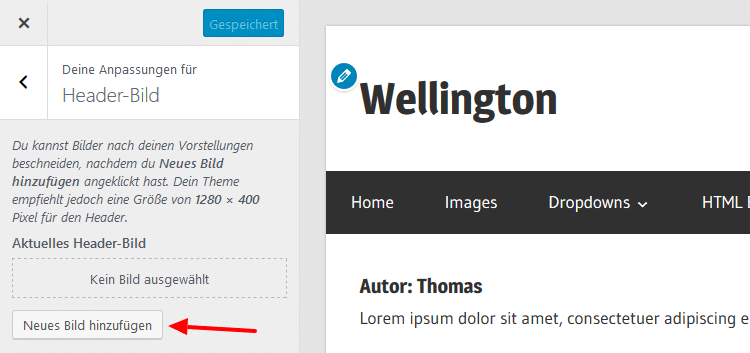
Klicke auf den Button Neues Bild hinzufügen, um ein Bild aus der Mediathek zu wählen oder ein neues Bild hochzuladen. Die Beschreibung am Anfang der Header-Bild Optionen enthält eine Empfehlung für die optimale Größe des Header-Bilds.

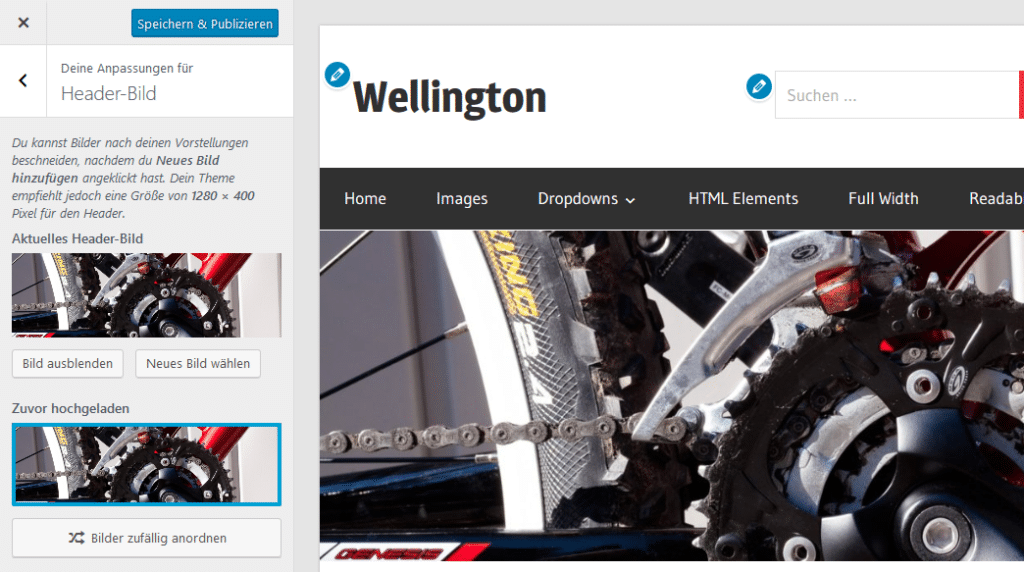
Nachdem ein Header-Bild ausgewählt wurde, erlaubt WordPress das Zuschneiden des Bilds. Falls du mehrere Bilder hochlädst, kannst du außerdem die Bilder zufällig anordnen lassen.
Du kannst das Header-Bild mit einem Klick auf Bild ausblenden wieder entfernen.

Header-Bild Optionen
Die Platzierung des Header-Bilds ist vom Theme definiert und kann nicht geändert werden. In den meisten unserer Themes wird das Header-Bild unter dem Navigations-Menü dargestellt, während das Logo-Bild typischerweise im Header-Bereich über oder neben der Navigation angezeigt wird.
Manche unserer Themes unterstützen zusätzliche Optionen, um das Header-Bild zu einer externen URL zu verlinken. Ansonsten verweist das Header-Bild auch oft auf die Startseite.
Es gibt auch Einstellungen, um das Header-Bild auf der Startseite zu verbergen, was vor allem nützlich ist, wenn dort ein Beitrags-Slider oder Featured Content Bereich des Themes angezeigt wird.
Bitte beachte, dass die Header-Bild Optionen vom Theme abhängen und nicht in jedem Theme zur Verfügung stehen.
