Willkommen bei der Theme Dokumentation von Wellington. Diese Anleitung erklärt kurz die ersten Schritte zur Einrichtung und Konfiguration aller Theme Funktionen.
Inhaltsverzeichnis
- Theme Installation
- Theme Optionen
- WordPress Core Features
- Beitrags-Slideshow
- Magazin Startseite
- Pro Version Features konfigurieren
- Theme Maße
Theme Installation
Dieses Tutorial geht nicht extra auf die Installation des Themes ein, da der Ablauf für jedes Theme der Gleiche ist. Falls du Hilfe bei der Theme Installation benötigst, beachte bitte unser Tutorial WordPress Themes installieren.
Pro Version Plugin installieren
Achtung! Die Pro Version von Wellington ist kein Theme, sondern ein Add-on Plugin für das Wellington Theme. Deshalb muss das Wellington Pro Plugin zusätzlich zum Wellington Theme installiert werden. Eine ausführliche Anleitung über die Installation von Plugins findest du in unserem Tutorial WordPress Plugins installieren.
Theme Optionen konfigurieren
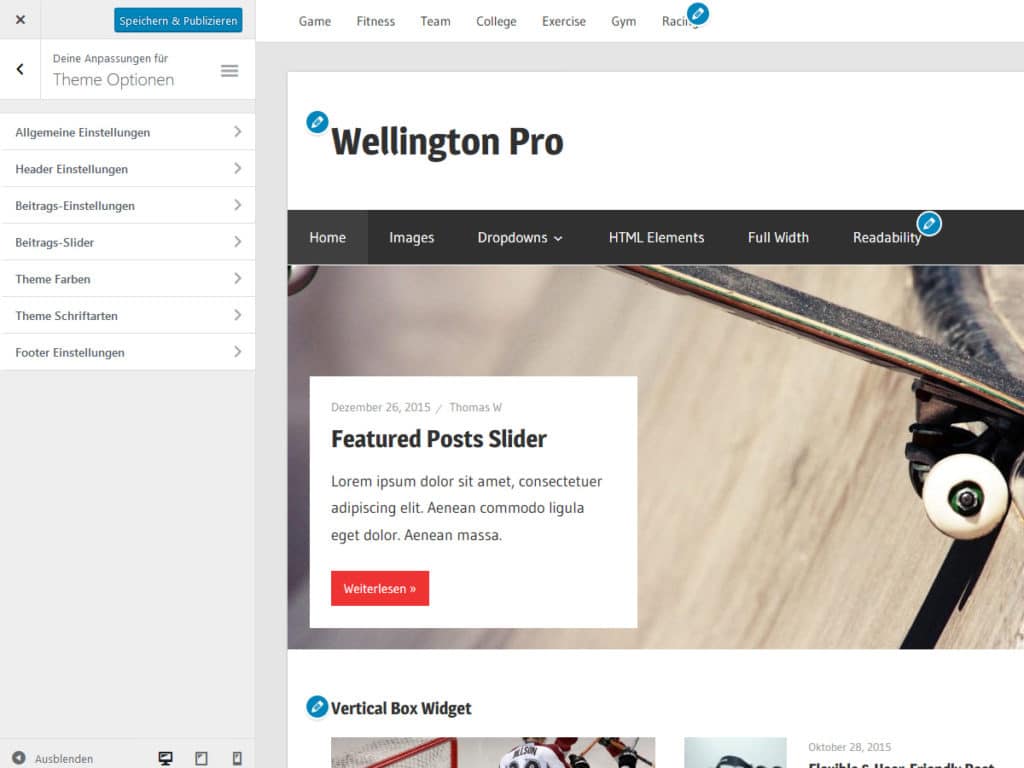
Wellington verwendet den Theme Customizer für alle Theme Optionen. Du findest den Customizer mit allen Theme Einstellungen in deinem WordPress Backend unter Design → Customizer → Theme Optionen.
Das Theme ergänzt den Customizer mit einem neuen Panel Theme Optionen, welcher in folgende Sektionen unterteilt ist:
- Allgemeine Einstellungen
- Header Einstellungen (nur mit Pro Version)
- Beitrags-Einstellungen
- Beitrags-Slider
- Theme Farben (nur mit Pro Version)
- Theme Schriftarten (nur mit Pro Version)
- Footer Einstellungen (nur mit Pro Version)
Standard WordPress Features einrichten
Das Theme unterstützt selbstverständlich die gängigen WordPress Core Features:
- Eigene Menüs (Theme Navigation)
- Widget Bereiche
- Header-Bild
- Hintergrund
- Beitragsbilder (Thumbnails)
- Seiten Templates (Page Templates)
- Eigenes Logo
Beitrags-Slideshow
Um den Slider einzurichten, gehe zu Design → Customizer → Theme Optionen → Beitrags-Slider.
Weitere Hilfe zur Konfiguration des Sliders steht in unserem Beitrags-Slideshow Tutorial bereit.
Magazin Startseite
Du kannst die Magazin Widgets nutzen, um eine Startseite mit Magazin-Layout im Customizer zu erstellen. Gehe dafür zu Design → Customizer → Widgets → Magazin Startseite.
Eine detaillierte Anleitung der Magazin Features findest du in unserem Magazin Widgets Tutorial.
Pro Version Features einrichten
Die Pro Version von Wellington ist ein Add-on Plugin für das Theme, welches du auf der Wellington Theme Seite kaufen kannst.
PRO Version Plugin installieren
Du kannst Wellington Pro jederzeit auf unserer Download Seite herunterladen. Falls du Hilfe bei der Plugin Installation benötigst, beachte bitte unser Tutorial WordPress Plugins installieren.
Theme Farben und Schriftarten
Nach der Aktivierung des Wellington Pro Plugins kannst du die Farben und Schriftarten unter Design → Customizer → Theme Optionen → Theme Farben/ Theme Schriftarten anpassen.
Footer Widgets
Wellington Pro fügt einen Widget Bereich für den Footer des Theme hinzu. Gehe zu Design → Widgets, um neue Widgets hinzuzufügen.
Footer Link zu ThemeZee deaktiveren
Du kannst den Footer Link zu ThemeZee deaktivieren unter Design → Customizer → Theme Optionen → Footer Einstellungen.
Theme Maße
- Die Standard Breite für den Inhaltsbereich ist
810. - Die Größe der Beitragsbilder in der Beitrags-Slideshow ist ist
1280x450. - Die Größe der Beitragsbilder in einzelne Beiträgen und auf Archiv-Seiten ist
880x660. - Die Beitragsbilder in den Magazin Widgets haben eine Größe von
600x380(Large),360x230(Medium) und120x80(Small). - Das Header Bild hat eine maximale Breite von
1280und eine flexible Höhe (Standard Höhe =400).
Alle Maße sind in Pixel angegeben.
Vielen, vielen Dank für die Nutzung des Wellington WordPress Themes.