Willkommen bei der Theme Dokumentation von Momentous. Diese Anleitung erklärt kurz die ersten Schritte zur Einrichtung und Konfiguration aller Theme Funktionen.
Inhaltsverzeichnis
- Theme Installation
- Theme Optionen konfigurieren
- Social Icons einrichten
- Standard WordPress Features einrichten
- Hervorgehobene Beiträge konfigurieren (Featured Content)
- Pro Version Features konfigurieren
- Theme Maße
Theme Installation
Dieses Tutorial geht nicht extra auf die Installation des Themes ein, da der Ablauf für jedes Theme der Gleiche ist. Falls du Hilfe bei der Theme Installation benötigst, beachte bitte unser Tutorial WordPress Themes installieren.
Pro Version Plugin installieren
Achtung! Die Pro Version von Momentous ist kein Theme, sondern ein Add-on Plugin für das Momentous Lite Theme. Deshalb muss das Momentous Pro Plugin zusätzlich zum Momentous Lite Theme installiert werden. Eine ausführliche Anleitung über die Installation von Plugins findest du in unserem Tutorial WordPress Plugins installieren.
Theme Optionen konfigurieren
Momentous verwendet den Theme Customizer für alle Theme Optionen. Du findest den Customizer mit allen Theme Einstellungen in deinem WordPress Backend unter Design → Anpassen → Theme Optionen.
Das Theme ergänzt den Customizer mit einer neuen Sektion „Theme Optionen“, welcher in folgende Unterabschnitte unterteilt ist:
- Allgemeine Einstellungen
Konfiguriere die Position der Sidebar.
- Header Einstellungen
Aktiviere Social Icons und Suchfeld im Header Bereich. - Beitrags-Einstellungen
Wähle zwischen ein- oder zweispaltigen Layout und konfiguriere die Beitragsbilder. - Hervorgehobene Beiträge
Setze ein Schlagwort, um bestimmte Beiträge auf der Startseite hervorzuheben. - Theme Farben (nur mit PRO Version)
Dieser Bereich lässt dich die Farben für verschiedene Elemente des Themes auswählen. - Theme Schriftarten (nur mit PRO Version)
In diesem Bereich kannst du die Schriftart für normalen Text, Navigationselemente oder Titel ändern.
Social Icons
Icons zu all deinen sozialen Netzwerken können mit Momentous sehr einfach hinzugefügt werden. Wir verwenden dafür in unseren Themes ein eigenes (soziales) Menü für alle Social Icons.

Du kannst die Social Icons in der Navigation des Themes anzeigen lassen, indem du diese unter Design → Anpassen → Theme Optionen → Header Einstellungen aktivierst.
Standard WordPress Features einrichten
Das Theme unterstützt selbstverständlich die gängigen WordPress Core Features:
- Eigene Menüs (Theme Navigation)
- Widget Bereiche
- Header-Bild
- Hintergrund
- Beitragsbilder (Thumbnails)
- Seiten Templates (Page Templates)
- Eigenes Logo
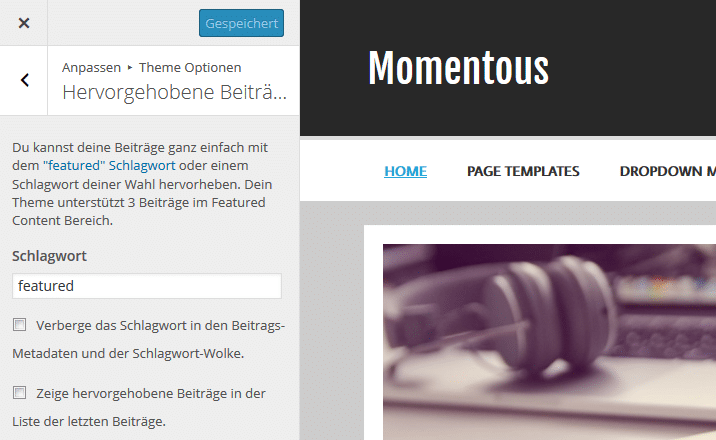
Hervorgehobene Beiträge konfigurieren (Featured Content)
Falls du bestimmte Beiträge auf der Homepage featuren willst wie auf der Demo Webseite zu sehen, folge diesen Anweisungen:
Um einzelne Beiträge hervorzuheben und auszuwählen, klicke auf Design → Anpassen → Theme Optionen, um zum Theme Customizer zu wechseln. Dort kannst du dein gewünschtes Schlagwort (Tag) in der Sektion „Hervorgehobene Beiträge“ hinzufügen.
Nach dem Speichern wird Momentous die letzten 3 Beiträge, welche mit dem gewählten Schlagwort versehen (getaggt) sind, auf der Homepage anzeigen. Der erste Beitrag wird auf der linken Seite als Highlight angezeigt, gefolgt von zwei kleineren Beiträgen auf der rechten Seite (siehe Screenshot).
Beitragsbilder (Featured Images)
Die hervorgehobenen Inhalte verwenden überall die Beitragsbilder (Thumbnails) der Artikel. Für die optimale Darstellung solltest du deshalb jedem Artikel ein Beitragsbild hinzufügen.
Falls du für deine vorhanden Beiträge bereits Beitragsbilder festgelegt hast, sehen diese höchstwahrscheinlich verzerrt aus. Das liegt daran, dass im vorherigen Theme die für Momentous notwendigen Bildgrößen noch nicht definiert waren. Um alle Beitragsbilder korrekt darzustellen, solltest du deine Bilder für alle Größen regenerieren.
Deine hochgeladenen Beitragsbilder sollten eine minimale Bildgröße von 900 x 300 Pixel aufweisen, um in allen Bildschirmgrößen (Smartphone, Tablet, etc.) gut auszusehen. Du findest alle definierten Bildgrößen am Ende dieser Dokumentation.
Pro Version Features einrichten
Die Pro Version von Momentous ist ein Add-on Plugin für das Theme, welches du auf der Momentous Theme Seite kaufen kannst.
PRO Version Plugin installieren
Du kannst Momentous Pro jederzeit auf unserer Download Seite herunterladen. Falls du Hilfe bei der Plugin Installation benötigst, beachte bitte unser Tutorial WordPress Plugins installieren.
Theme Farben und Schriftarten
Nach der Aktivierung des Momentous Pro Plugins kannst du die Farben und Schriftarten unter Design → Anpassen → Theme Optionen → Theme Farben/ Theme Schriftarten anpassen.
Footer Widgets
Momentous Pro fügt vier neue Widgetbereiche für den Footer des Theme hinzu. Gehe zu Design → Widgets, um neue Widgets hinzuzufügen.
Footer Link zu ThemeZee deaktiveren
Du kannst den Footer Link zu ThemeZee deaktivieren unter Design → Anpassen → Theme Optionen → Allgemeine Einstellungen.
Theme Maße
- Die Standard Breite für den Inhaltsbereich ist
860. - Die Größe der Beitragsbilder für normale Beiträge und der hervorgehobenen Beiträge ist
900x300. - Das Header Bild hat eine maximale Breite von
1300und eine flexible Höhe (Standard Höhe =240).
Alle Maße sind in Pixel angegeben.
Vielen, vielen Dank für die Nutzung des Momentous WordPress Themes.