Welcome to the Merlin theme documentation. These instructions briefly explain how to setup and configure all theme features.
Table of Contents
- Theme Installation
- Configure Theme Options
- Set up Social Icons
- Set up WordPress core features
- Set up Post Slideshow
- Configure Magazine Homepage template
- Setup and Configure Pro Version Features
- Theme Specifications
Theme Installation
Since it is the same procedure for every theme, this tutorial does not explain how to install the theme. If you need help with the theme installation, please see the Install WordPress themes tutorial.
Install PRO Version Plugin
Please be aware that the PRO Version of Merlin is an Add-on plugin for the Merlin theme. Therefore you have to install and activate the Merlin theme and install the Merlin Pro plugin in addition. You can learn how to install Plugins on the Install WordPress plugins tutorial.
Configure Theme Options
Merlin supports the awesome Theme Customizer. You can configure all theme settings on your WordPress admin panel → Appearance → Customize on the “Theme Options” section.
Merlin adds a “Theme Options” section to the Customizer containing following sub sections:
- General Settings
Choose the sidebar layout and make the navigation menu sticky.
- Header Spacing (only with PRO version)
Configure the logo spacing. - Post Settings
Choose between full posts and post summaries and configure the length of post excerpts. - Post Meta
Deactivate date, author and other post meta information. - Post Images
Configure where featured images of the posts should appear. - Post Slideshow
Activate and configure the Post Slideshow. - Theme Colors (only with PRO version)
This section let you choose the font and background colors of various theme elements. - Theme Fonts (only with PRO version)
Change the text, navigation and title fonts easily in this section.
Social Icons
Social icons are easy to add with Merlin. We simply use custom menus for social icons.

You can enable to display your social icons in the top bar by choosing your social menu on Appearance → Customize → Navigation.
Set up WordPress Features
The theme supports several WordPress core features you know:
- Custom Menus (Theme Navigation)
- Widget Areas
- Custom Header Image
- Custom Backgrounds
- Featured Images
- Page Templates
- Custom Logo
Set up Post Slideshow
If you’d like to display the post slideshow on your homepage like the demo website, follow these instructions.
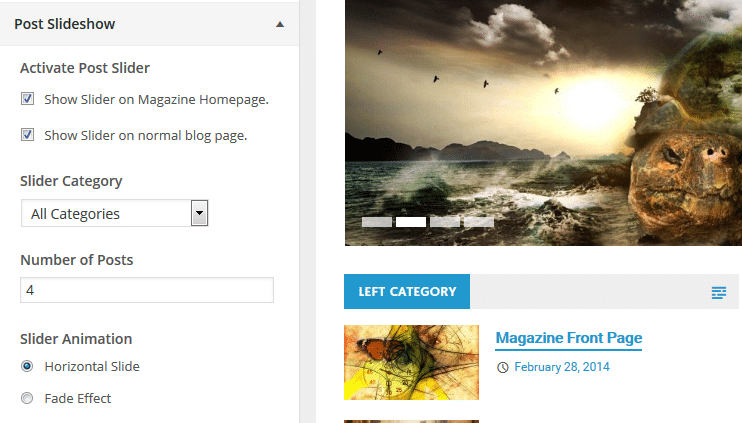
To set up your post slider, go to Appearance → Customize → Theme Options → Post Slideshow, and activate the Slider first. You can enable the slider on the Magazine Homepage and / or the normal blog page.

After you have activated the Post Slider some more settings should appear.
Next, you have to configure which posts are highlighted in the post slideshow. Therefore select a category in the Slide Category setting. The slideshow will display all posts which are assigned to that category.
You can also set the maximum number of posts and the slider animation effect within the slider settings.
Featured Images
The Post Slider as well as the Magazine Homepage template make use of featured images as thumbnails. The slideshow and Category Post widgets will look as intended when your posts have featured images.
If your existing posts have already had featured images, they may look disformed because they do not match the new required sizes for the front page template. In order to fix that you have to regenerate your thumbnails.
Your uploaded featured images should have a minimum image size of 880×440 pixels in order to look good at any screen size. You can find all defined image sizes at the bottom of this page.
Configure Magazine Homepage template
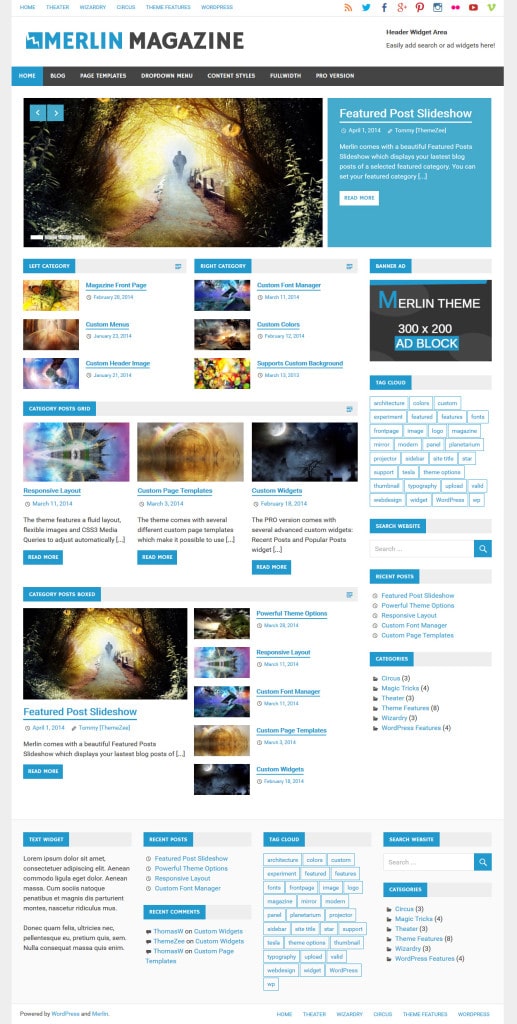
If you’d like to have a home page with the magazine-style layout like the demo website, follow these detailed instructions:
Create a new static page
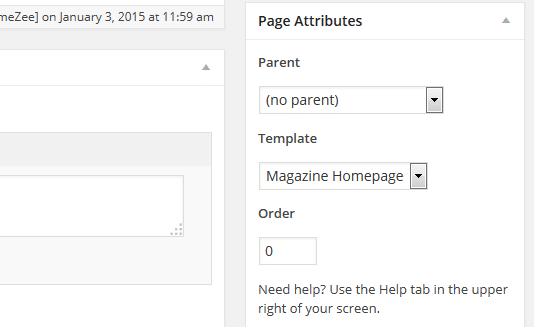
Go to Pages → Add New to create a new static page, or edit an existing page. Change the page template of your selected page to the Magazine Homepage template from the Page Attributes box.

Set Magazine Homepage Template as Front Page
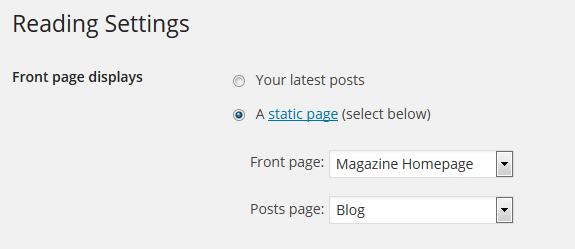
If you want to use the Magazine Homepage template as your front page, go to Settings → Reading and set “Front page displays” to “A static page”. From the dropdown menu, select the Magazine page you created earlier. You can learn more about setting up a front page here.

Add Category Posts Widgets
After you created your Magazine Homepage, go to Appearance → Widgets and set up your Magazine Homepage widget area.
Merlin comes with four different Category Posts widgets geared to creating a magazine-style site, but you can also add any other widget you like.
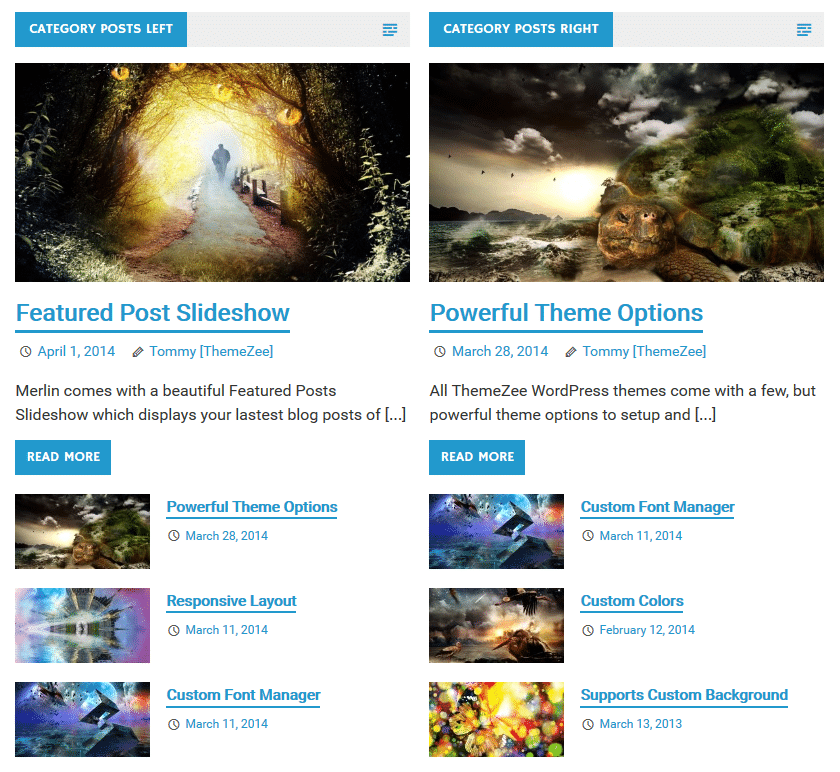
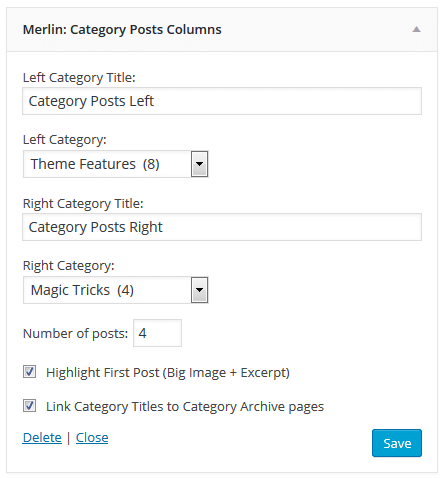
Category Posts Columns
This widget displays the latest blog posts from two configured categories: Category Left and Category Right. The first post of each category can be highlighted in the widget settings and is then displayed with the excerpt, followed by the other posts with small thumbnails.
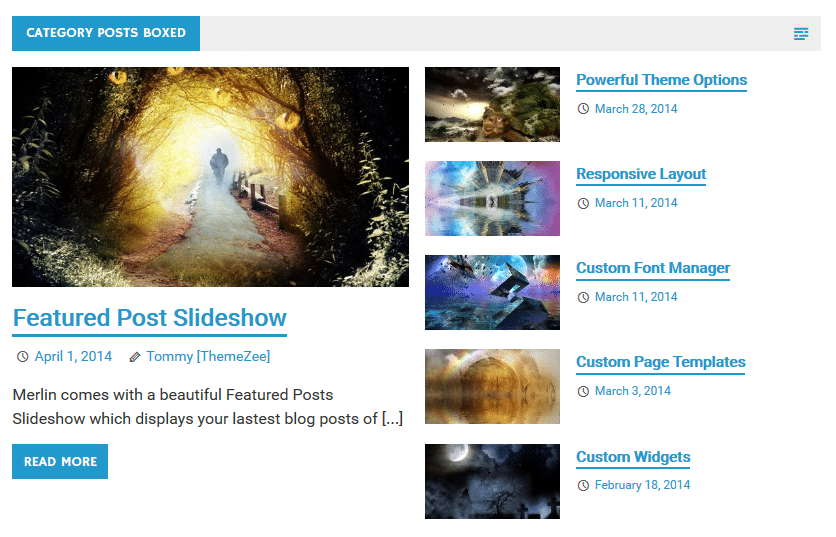
Category Posts Boxed
This widget displays the latest four blog posts from a configured category in a boxed layout, like in the screenshot below. The latest post is highlighted on the left column and displayed with the excerpt, and the right column displays three additional posts.
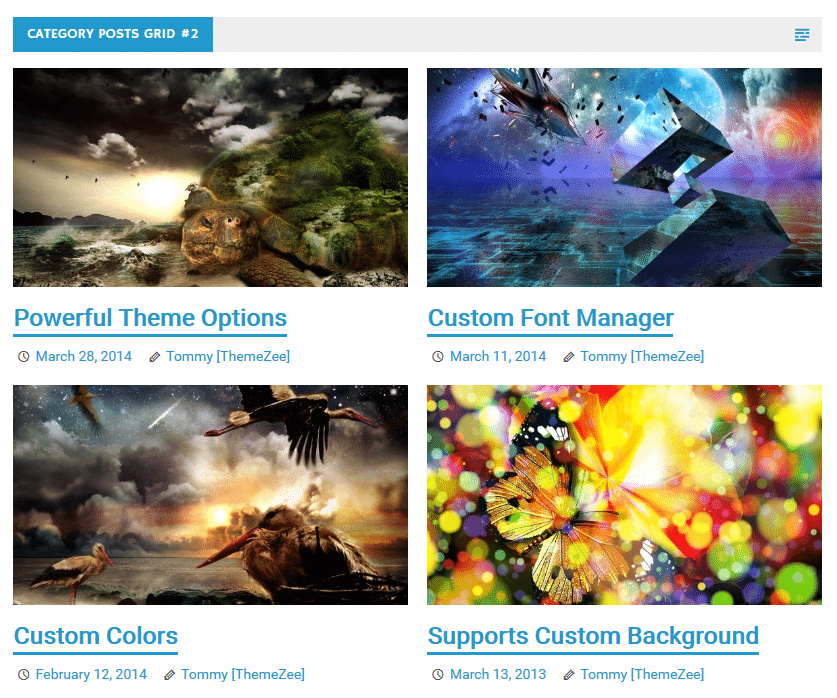
Category Posts Grid
This widget creates a two-column grid layout, showing the latest blog posts from a category you select. You can also specify the number of posts to be displayed.
Setup and Configure Pro Version Features
The Pro Version of Merlin is an add-on plugin which you can purchase on the Merlin theme page.
Install PRO Version Plugin
You can download Merlin Pro on our downloads page. If you need help to install the plugin please visit our Install WordPress plugins tutorial.
Custom Colors and Custom Fonts
You can customize the theme colors and fonts on Appearance → Customize → Theme Options → Theme Colors / Theme Fonts.
Footer Widgets
Merlin Pro adds four widgetized footer areas. You can add your footer widgets on Appearance → Widgets.
Hide Credit Link
You can disable the credit link to themezee.com on Appearance → Customize → Theme Options → General Settings.
Theme Specifications
- The main content column width is
810. - The Featured Images used on single posts are
820x410and360x270for the posts in the archive pages. - The Featured Images used on the Post Slideshow are
880x440. - The Featured Images on the Category Posts Widgets are
585x325(large),270x150(medium) and135x75(small). - The Custom Header image will display at a maximum width of
1190and a flexible height (default height =250).
All measurements in pixels.
Thank you so much for using the Merlin WordPress theme.