Welcome to the Courage theme documentation. These instructions briefly explain how to setup and configure all theme features.
Table of Contents
- Theme Installation
- Configure Theme Options
- Set up Social Icons
- Set up WordPress core features
- Set up Featured Post Slider
- Configure Magazine Homepage template
- Setup and Configure Pro Version Features
- Theme Specifications
Theme Installation
Since it is the same procedure for every theme, this tutorial does not explain how to install the theme. If you need help with the theme installation, please see the Install WordPress themes tutorial.
Install PRO Version Plugin
Please be aware that the PRO Version of Courage is an Add-on plugin for the Courage theme. Therefore you have to install and activate the Courage theme and install the Courage Pro plugin in addition. You can learn how to install Plugins on the Install WordPress plugins tutorial.
Configure Theme Options
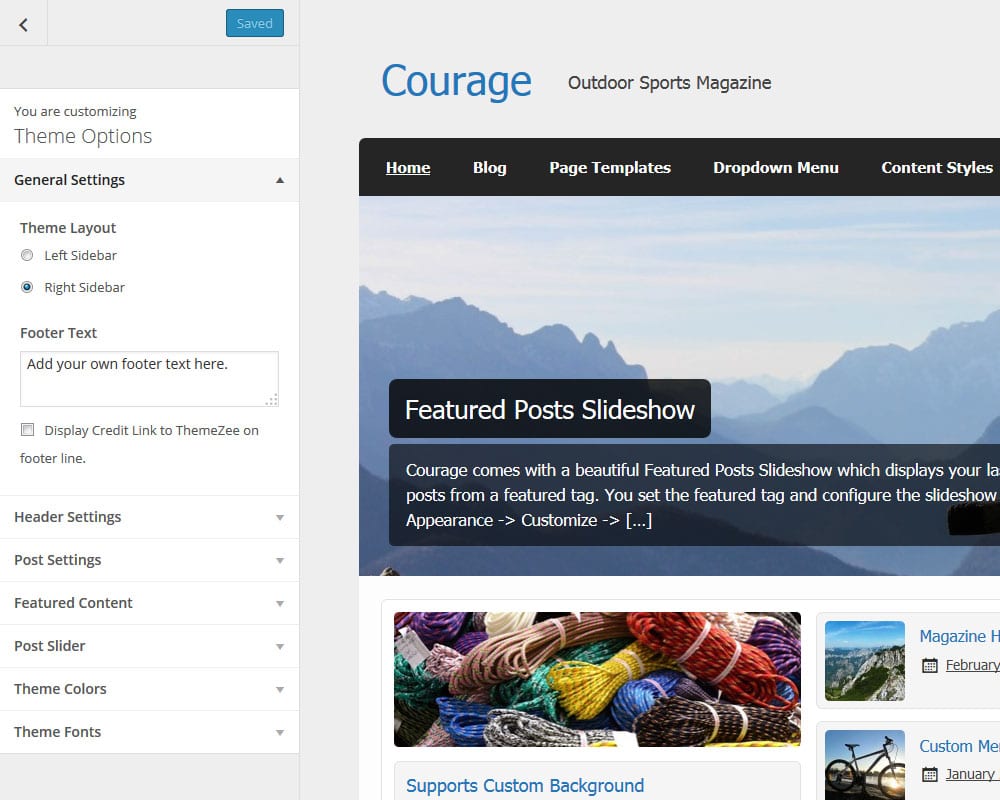
Courage supports the awesome Theme Customizer. You can configure all theme settings on your WordPress admin panel → Appearance → Customize on the “Theme Options” section.
Courage adds a “Theme Options” section to the Customizer containing following sub sections:
- General Settings
Choose the sidebar layout and add your own footer text.
- Header Settings
Upload your own site logo, turn on social icons and search field on header area. - Post Settings
Decide between full posts and post summary and configure featured images of posts. - Post Slider
Activate and configure the Featured Post Slideshow. - Theme Colors (only in PRO version)
This section let you choose the font and background colors of various theme elements. - Theme Fonts (only in PRO version)
Change the text, navigation and title fonts easily in this section.
Social Icons
Social icons are easy to add with Courage. We simply use custom menus for social icons.

You can activate your social icons to be displayed on the header area on Appearance → Customize → Theme Options → Header Settings.
Set up WordPress Features
The theme supports several WordPress core features you know:
- Custom Menus (Theme Navigation)
- Widget Areas
- Custom Header Image
- Custom Backgrounds
- Featured Images
- Page Templates
- Custom Logo
Set up Featured Post Slideshow
If you’d like to display the featured post slideshow on your homepage like the demo website, follow these instructions.
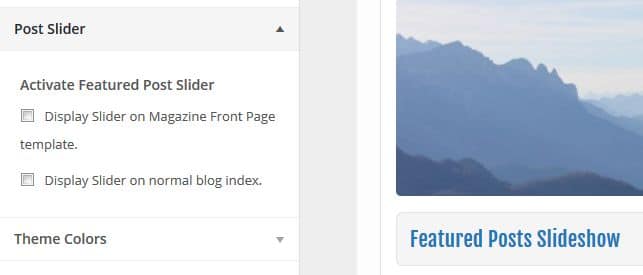
To set up your post slider, go to Appearance → Customize → Theme Options → Post Slider, and activate the Slider first. You can enable the slider on the Magazine Homepage template and / or the normal blog page.

Next, you have to configure which posts are highlighted in the post slideshow. Therefore add a tag under Tag Name in the Select Featured Posts section. The slideshow will display all posts which are tagged with that keyword.
You can also set the maximum number of posts and the slider animation effect within the slider settings.

Featured Images
The Featured Post Slider as well as the Magazine Homepage template make use of featured images as thumbnails. The slideshow and Category Post widgets will look as intended when your posts have featured images.
If your existing posts have already had featured images, they may look disformed because they do not match the new required sizes for the front page template. In order to fix that you have to regenerate your thumbnails.
Your uploaded featured images should have a minimum image size of 1320×380 pixels in order to look good at any screen size.
Configure Magazine Homepage template
If you’d like to have a home page with the magazine-style layout like the demo website, follow these detailed instructions:
Create a new static page
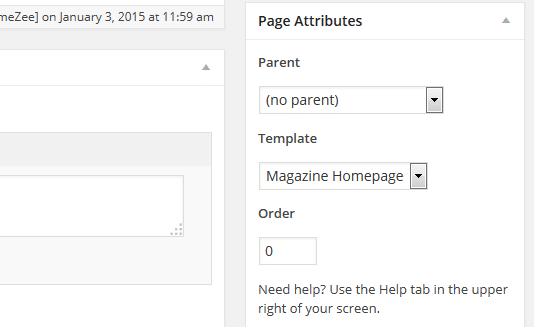
Go to Pages → Add New to create a new static page, or edit an existing page. Change the page template of your selected page to the Magazine Homepage template from the Page Attributes box.

Set Magazine Homepage Template as Front Page
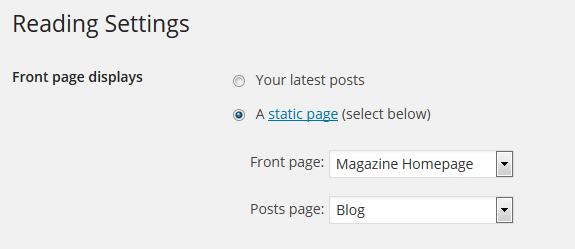
If you want to use the Magazine Homepage template as your front page, go to Settings → Reading and set “Front page displays” to “A static page”. From the dropdown menu, select the Magazine page you created earlier. You can learn more about setting up a front page here.

Add Category Posts Widgets
After you created your Magazine Homepage, go to Appearance → Widgets and set up your Magazine Homepage widget area.
Courage comes with four different Category Posts widgets geared to creating a magazine-style site, but you can also add any other widget you like.
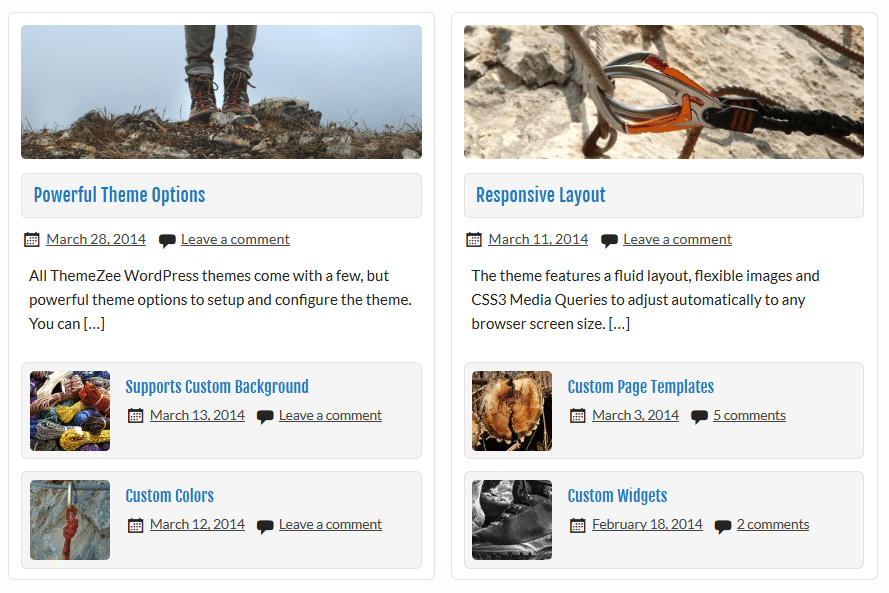
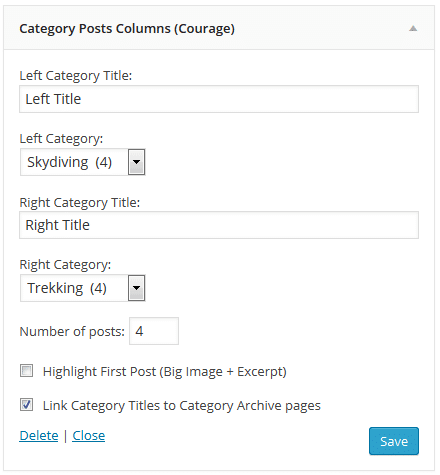
Category Posts Columns
This widget displays the latest blog posts from two configured categories: Category Left and Category Right. The first post of each category can be highlighted in the widget settings and is then displayed with the excerpt, followed by the other posts with small thumbnails.
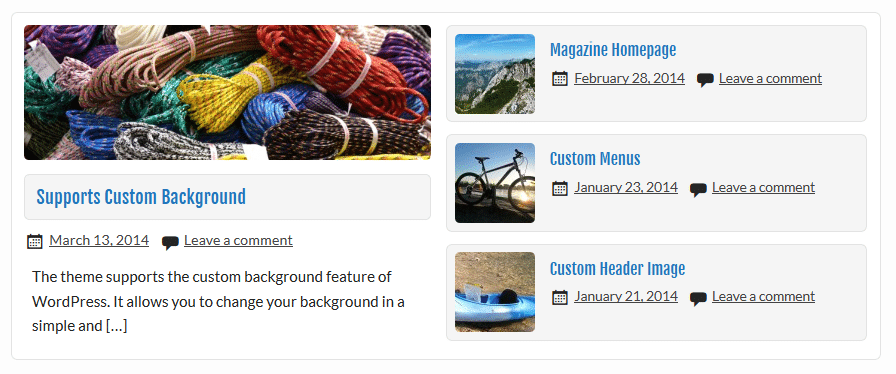
Category Posts Boxed
This widget displays the latest four blog posts from a configured category in a boxed layout, like in the screenshot below. The latest post is highlighted on the left column and displayed with the excerpt, and the right column displays three additional posts.
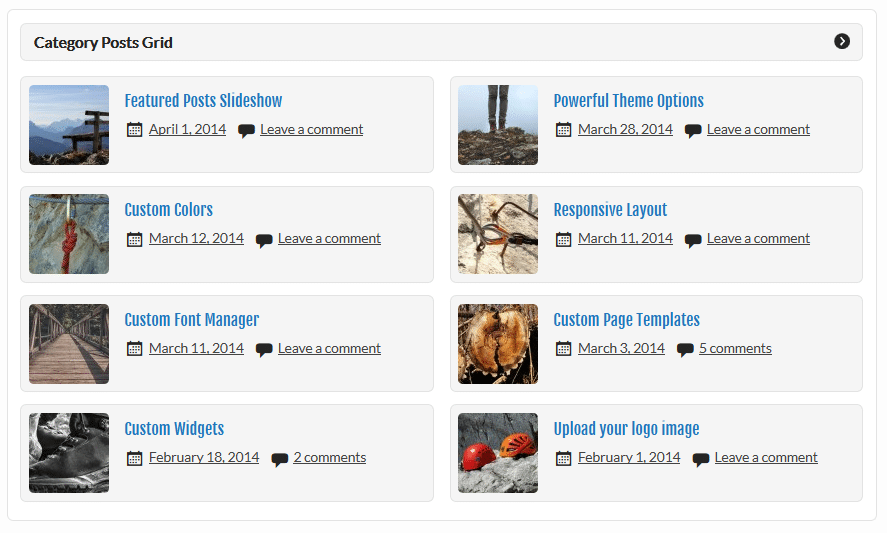
Category Posts Grid
This widget creates a two-column grid layout, showing the latest blog posts from a category you select. You can also specify the number of posts to be displayed.
Setup and Configure Pro Version Features
The Pro Version of Courage is an add-on plugin which you can purchase on the Courage theme page.
Install PRO Version Plugin
You can download Courage Pro on our downloads page. If you need help to install the plugin please visit our Install WordPress plugins tutorial.
Custom Colors and Custom Fonts
You can customize the theme colors and fonts on Appearance → Customize → Theme Options → Theme Colors / Theme Fonts.
Footer Widgets
Courage Pro adds four widgetized footer areas. You can add your footer widgets on Appearance → Widgets.
Hide Credit Link
You can disable the credit link to themezee.com on Appearance → Customize → Theme Options → General Settings.
Theme Specifications
- The main content column width is
860. - The Featured Images used on posts are
840x200. - The Featured Images used on the Featured Post Slider are
1320x380. - The Featured Images on the Category Posts Widgets are
540x180(large) and80x80(small). - The Custom Header image will display at a maximum width of
1340and a flexible height (default height =200).
All measurements in pixels.
Thank you so much for using the Courage WordPress theme.