Our themes include an extra Magazine Homepage template which shows the Magazine Widgets on a static page. The instructions of this tutorial explain how you can set up the Magazine template.
When to use the Static Magazine Homepage Template
The Magazine Homepage template displays the widgets from the Magazine Homepage widget area.
The template is useful if you want to create a Magazine page without showing the latest posts below. If that is not the case, you can simply use the Magazine widgets on the blog homepage.
The following step by step instructions explain how to set up the Magazine template.
1. Create a new static page
Go to Pages → Add New to create a new static page, or edit an existing page.
The Magazine page won’t show the content, so you can leave the Visual Editor field empty. The title is also not displayed, but you should insert a title like Magazine Page to identify your Magazine Homepage later.
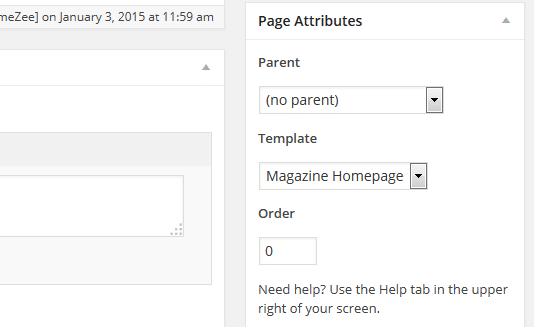
2. Assign the Magazine Homepage Template
Afterwards change the Template of your new static page to the Magazine Homepage template from the Page Attributes box. If you need help, please see our Page Templates tutorial.

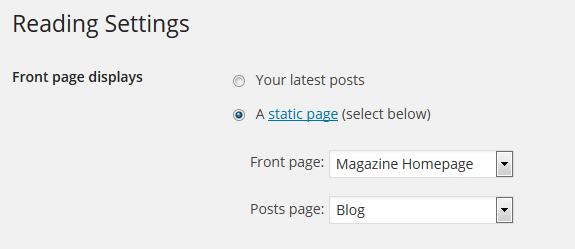
3. Set new Magazine Page as Front Page
If you want to use the Magazine Homepage template as your front page, go to Settings → Reading and set Front page displays to A static page. From the dropdown menu, select the Magazine page you created earlier. You can learn more about changing the front page here.

4. Add Magazine Widgets
After you have created the Magazine Homepage template and configured it to be your home page, you only have to add the Magazine Widgets and you’re ready to go.
The easiest way to add Magazine Widgets is with the Customizer, which offers live preview of your website. Therefore please go to Appearance → Customize → Widgets → Magazine Homepage.
