If you’d like to display the featured post slideshow on your homepage, please follow these instructions.
Please note: Not all of our themes support a post slider. If your theme does not include a slider it usually supports a Featured Posts area.
Activate Slider
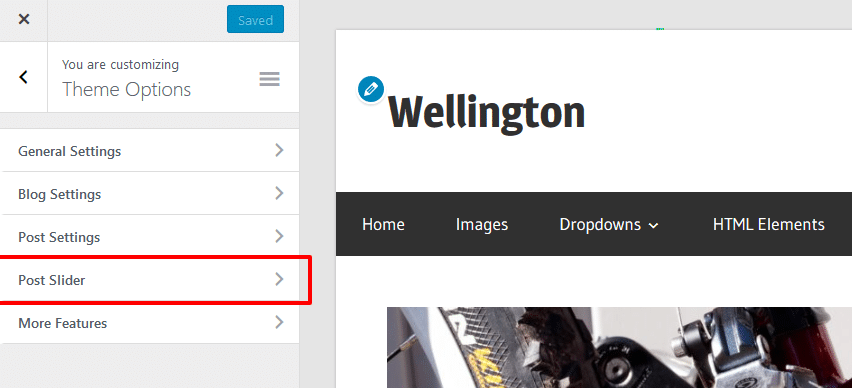
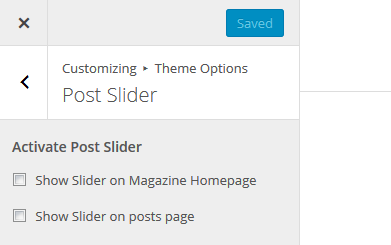
To set up your post slider, go to Appearance → Customize → Theme Options → Post Slider.

Depending on the theme your are using the slider can be enabled on your blog / latest posts page or the Magazine Homepage template. It does not appear on static pages by default, unless you use the Slider page template.

After you have activated the Post Slider some more settings should appear.
Select Slider Posts
Next, you have to configure which posts are highlighted in the post slideshow.
There are two ways to select slider posts. In our newer themes, you can select a category in the Slider Category setting. The slideshow will display all posts which are assigned to that category.

For our older themes, you have to insert a featured tag. The slideshow will then display all posts which are tagged with the featured keyword.

Configure Slider
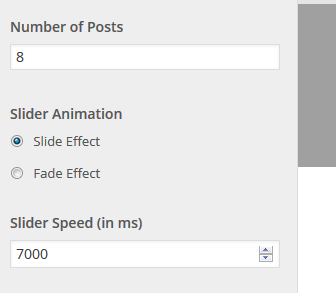
You can set the maximum number of posts, the slider animation effect and the slider speed in the following slider settings.

Featured Images
The Post Slider uses the featured images of your posts for the slide images. The slideshow will look as intended when your posts have featured images.
If your existing posts have already had featured images, they may look disformed because they do not match the new required sizes. In order to fix that you have to regenerate your thumbnails.
Your uploaded featured images should be as big as possible. WordPress can then automatically crop them to the required size for the slider. You can find the image sizes used in the slider on the documentation page of your theme (at the bottom).
