Welcome to the Smartline theme documentation. These instructions explain how to configure the theme options and setup the front page template.
Table of Contents
- Theme Installation
- Configure Theme Options
- Set up Social Icons
- Set up WordPress core features
- Set up Magazine Front Page template
- Configure Featured Post Sliders
- Setup and Configure Pro Version Features
- Theme Specifications
Theme Installation
Since it is the same procedure for every theme, this tutorial does not explain how to install the theme. If you need help with the theme installation, please see the Install WordPress themes tutorial.
Install PRO Version Plugin
Please be aware that the PRO Version of Smartline is an Add-on plugin for the Smartline theme. Therefore you have to install and activate the Smartline Lite theme and install the Smartline Pro plugin in addition. You can learn how to install Plugins on the Install WordPress plugins tutorial.
In case you are using the old Smartline Pro theme and want to switch to the new Pro Version Plugin, please follow this tutorial.
Configure Theme Options
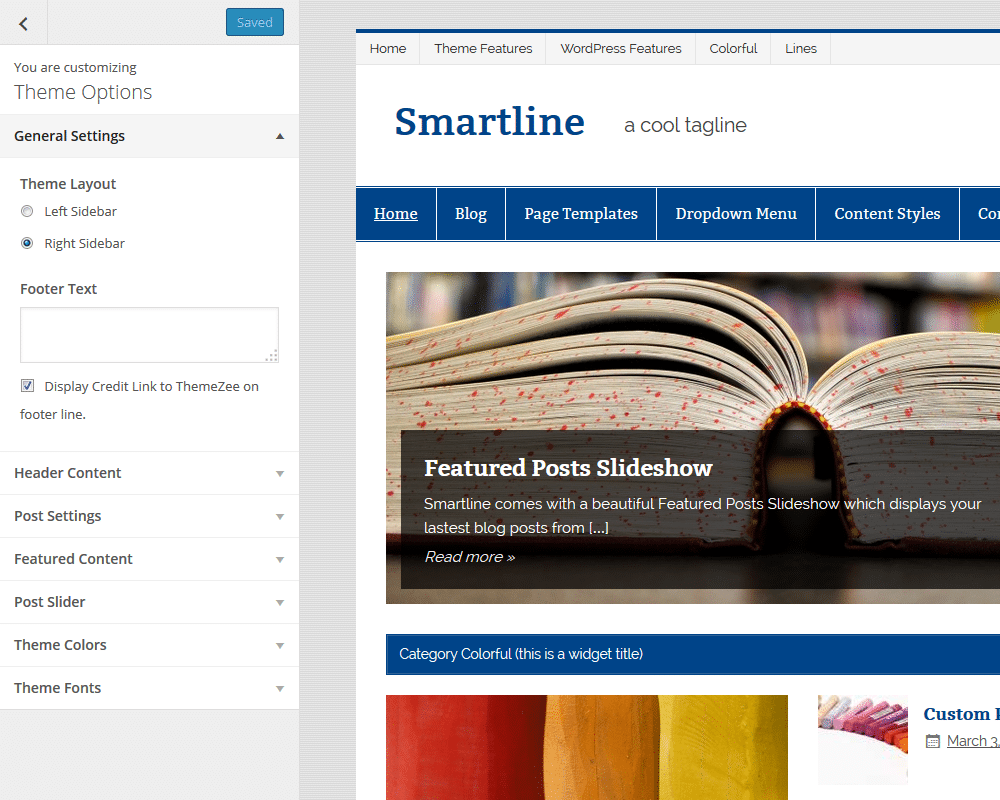
Smartline supports the awesome Theme Customizer. You can configure all theme settings on your WordPress admin panel → Appearance → Customize on the “Theme Options” section.
Smartline adds a “Theme Options” section to the Customizer containing following sub sections:
- General Settings
Choose the theme layout and sidebar position.
- Header Settings
Upload your own logo image and turn on header content like search field and social icons. - Post Settings
Decide between full posts and post summary and configure featured images of posts. - Post Slider
Activate and configure the Featured Post Slideshow. - Theme Colors (only in PRO Version)
This section let you choose the font and background colors of various theme elements. - Theme Fonts (only in PRO Version)
Change the text, navigation and title fonts easily in this section.
Social Icons
Social icons are easy to add with Smartline. We simply use custom menus for social icons.

Set up WordPress Features
The theme supports several WordPress core features you know:
- Custom Menus (Theme Navigation)
- Widget Areas
- Custom Header Image
- Custom Backgrounds
- Featured Images
- Page Templates
- Custom Logo
Set up front page template
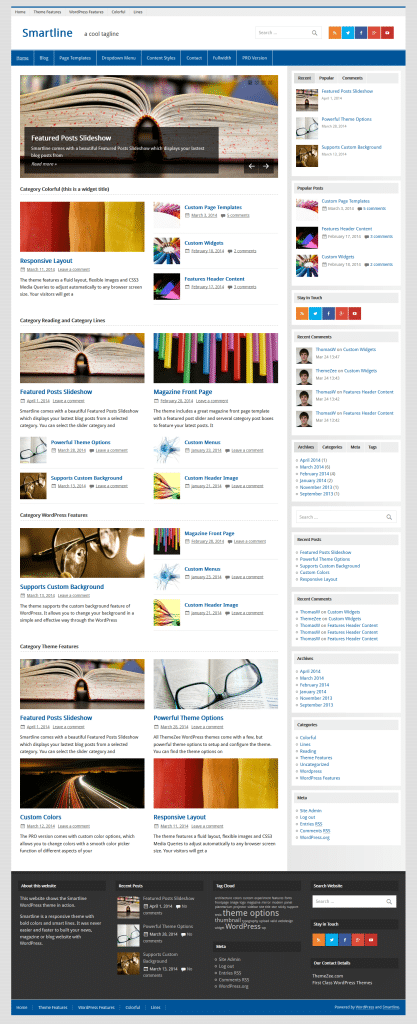
If you’d like to have a home page with the magazine-style layout like the demo website, follow these detailed instructions:
Create a new static page
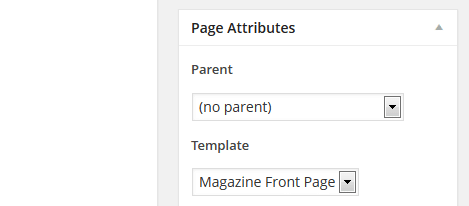
Go to Pages → Add New to create a new static page, or edit an existing page. Change the page template of your selected page to the Magazine Front Page template from the Page Attributes box.

Set Magazine Front Page Template as Front Page
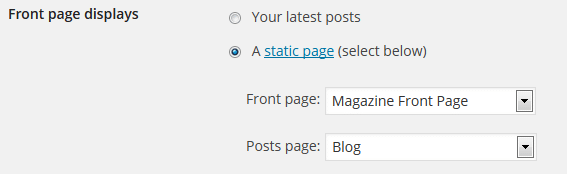
If you want to use the Magazine Front Page as your homepage, go to Settings → Reading and set “Front page displays” to “A static page”. From the dropdown menu, select the homepage you created earlier. You can learn more about setting up a front page here.

Add Category Posts Widgets
After you created your Magazine Front Page homepage, go to Appearance → Widgets and set up your Magazine Front Page widget area.
Smartline comes with three different Category Posts widgets geared to creating a magazine-style site, but you can also add any other widget you like.
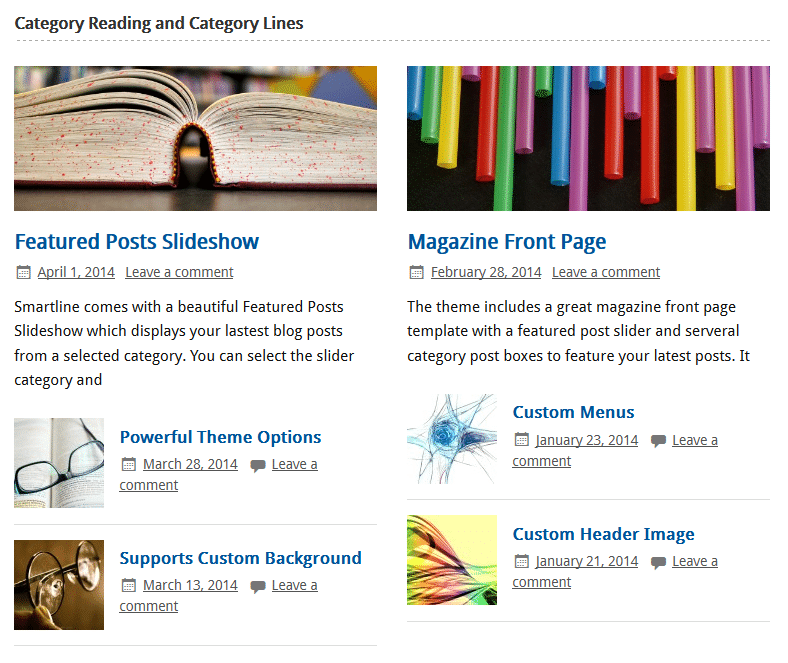
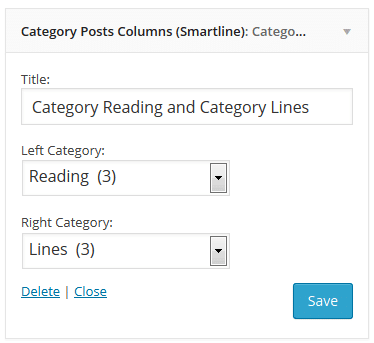
Category Posts Columns
This widget displays the latest eight blog posts from two configured categories: Category Left and Category Right. The first post of each category is displayed with the excerpt, followed by two further posts in small boxes.
Category Posts Boxed
This widget displays the latest four blog posts from a configured category in a boxed layout, like in the screenshot below. The latest post is highlighted on the left column and displayed with the excerpt, and the right column displays three additional posts.

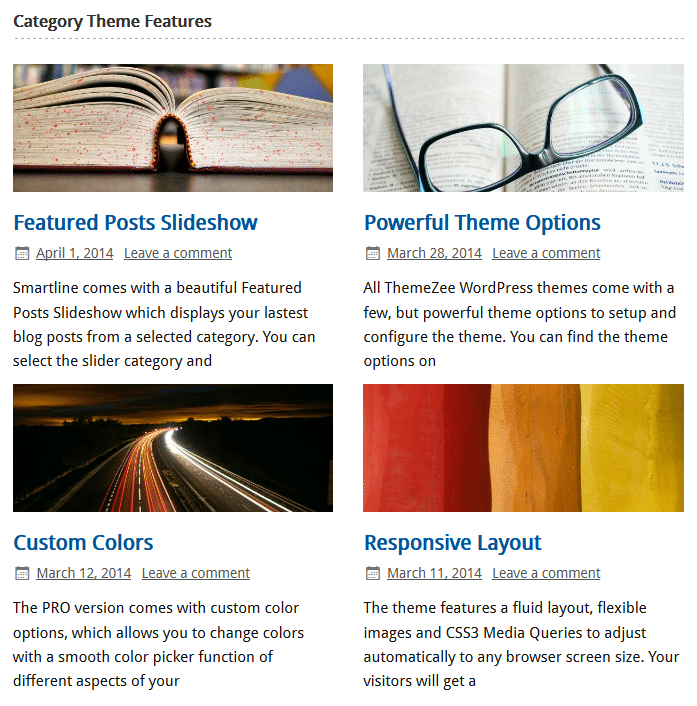
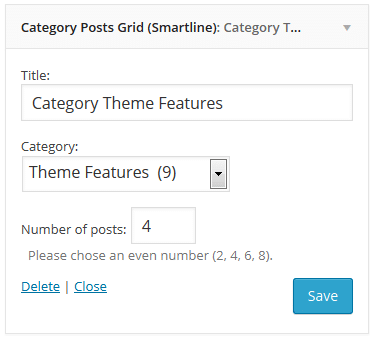
Category Posts Grid
This widget creates a two-column grid layout, showing the latest blog posts from a category you select. You can also specify the number of posts to be displayed.
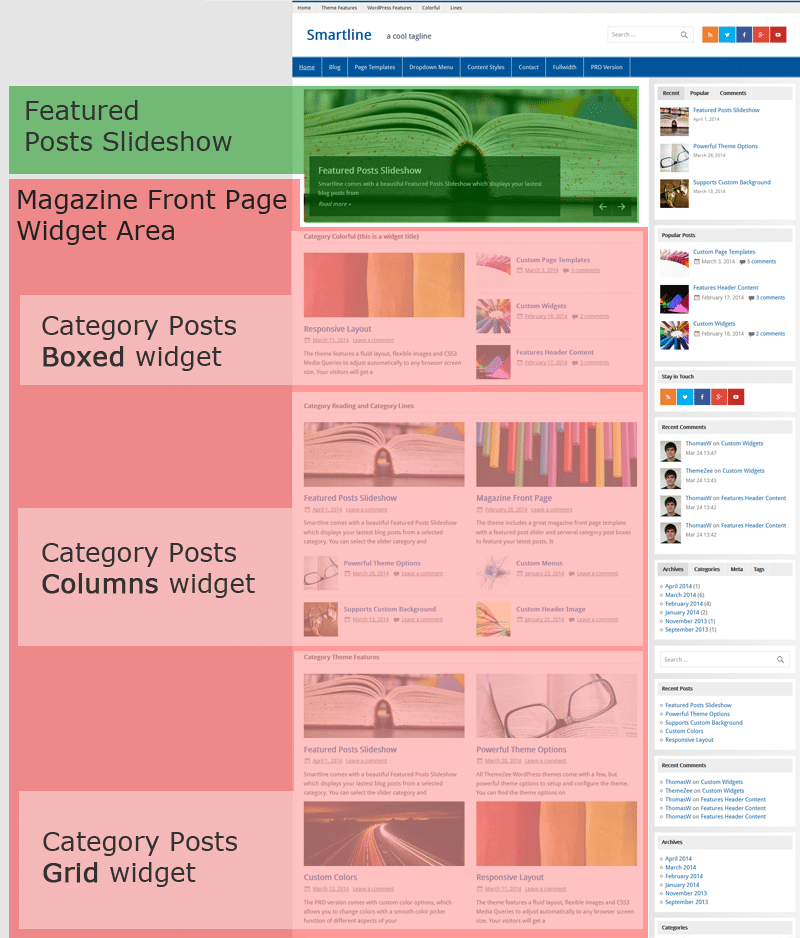
Demo Setup of Magazine Front Page widgets
Take a look at this infographic to see the Magazine Front Page setup of the demo site:
Featured Images
The Magazine Front Page template makes heavy use of featured images as thumbnails. The featured posts slider and all category posts widgets will look as intended when your posts have featured images.
If your existing posts have already had featured images, they may look disformed because they do not match the new required sizes for the front page template. In order to fix that you have to regenerate your thumbnails.
Your uploaded featured images should have a minimum image size of 880×350 pixels in order to look good at any screen size. The slider will show a grey image placeholder in case you haven’t set a featured image.
Configure Featured Post Slider
Smartline supports a beautiful Featured Posts Slider which displays the latest posts with a tag you’ve configured.
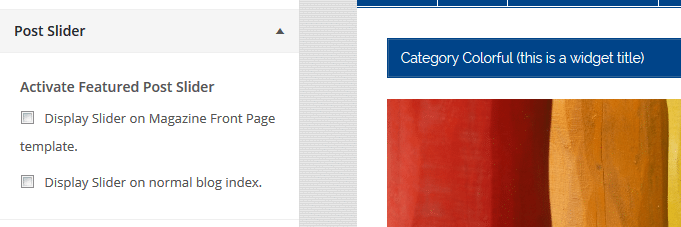
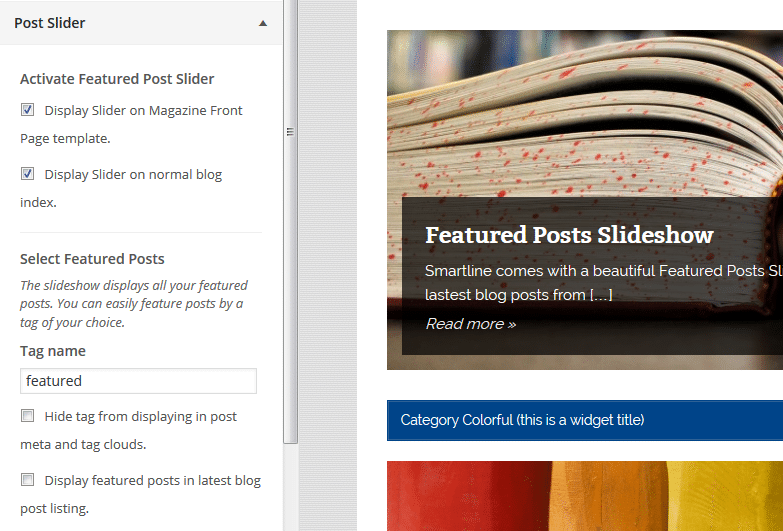
To set up your post slider, go to Appearance → Customize → Theme Options → Post Slider, and activate the Slider first. You can enable the slideshow on the Magazine Front Page template or the normal blog page.

Next, you have to configure which posts are highlighted in the post slideshow. Therefore add a tag under Tag Name in the Select Featured Posts section. The slideshow will display all posts which are tagged with that keyword.
You can also set the maximum number of posts and the slider animation effect within the slider settings.

Setup and Configure Pro Version Features
The Pro Version of Smartline is an add-on plugin which you can purchase on the Smartline theme page.
Install PRO Version Plugin
You can download Smartline Pro on our downloads page. If you need help to install the plugin please visit our Install WordPress plugins tutorial.
Custom Colors and Custom Fonts
You can customize the theme colors and fonts on Appearance → Customize → Theme Options → Theme Colors / Theme Fonts.
Footer Widgets
Smartline Pro adds four widgetized footer areas. You can add your footer widgets on Appearance → Widgets.
Hide Credit Link
You can disable the credit link to themezee.com on Appearance → Customize → Theme Options → General Settings.
Theme Specifications
- The main content column width is
880. - The Featured Images used on posts are
300x200. - The Featured Images used on the Slideshow are
880x350. - The thumbnails used on the Magazine Front Page template are
600x240(big thumbnails) and90x90(small thumbnails). - The Custom Header image will display at a maximum width of
1340and a flexible height (default height =250).
All measurements in pixels.
Thank you so much for using the Smartline WordPress theme.