Welcome to the Tortuga theme documentation. These instructions briefly explain how to setup and configure all theme features.
Table of Contents
- Theme Installation
- Theme Options
- WordPress Core Features
- Post Slideshow
- Magazine Homepage
- Setup and Configure Pro Version Features
- Theme Specifications
Theme Installation
Since it is the same procedure for every theme, this tutorial does not explain how to install the theme. If you need help with the theme installation, please see the Install WordPress themes tutorial.
Install PRO Version Plugin
Please be aware that the PRO Version of Tortuga is an Add-on plugin for the Tortuga theme. Therefore you have to install and activate the Tortuga theme and install the Tortuga Pro plugin in addition. You can learn how to install Plugins on the Install WordPress plugins tutorial.
Configure Theme Options
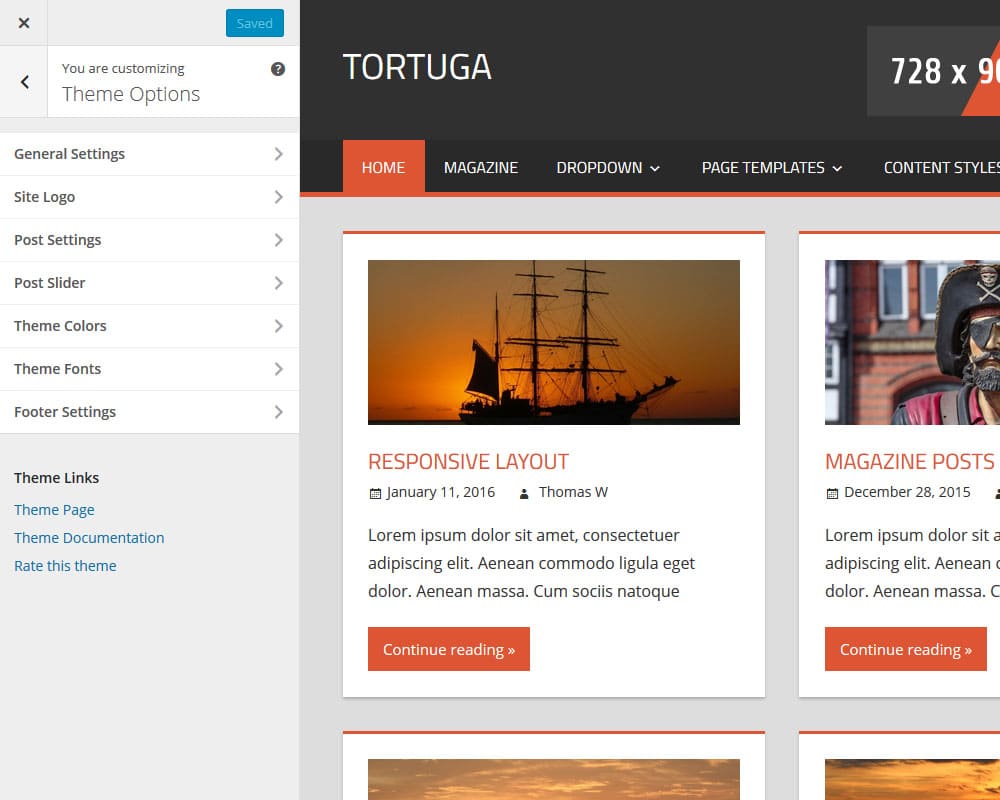
Tortuga supports the awesome Theme Customizer. You can configure all theme settings on your WordPress admin panel → Appearance → Customize on the “Theme Options” section.
The “Theme Options” section in the Customizer includes following sub sections:
- General Settings
Choose the sidebar and add a blog title and description.
- Header Settings (only with PRO version)
Configure the spacing of the logo and header area. - Post Settings
Choose between diffrent post layouts. Deactivate date, author and other post meta information. - Post Slideshow
Activate and configure the Post Slideshow. - Theme Colors (only with PRO version)
This section let you choose the font and background colors of various theme elements. - Theme Fonts (only with PRO version)
Change the text, navigation and title fonts easily in this section. - Footer Settings (only with PRO version)
Add your own footer text and remove the copyright link of ThemeZee
Set up WordPress Features
The theme supports several WordPress core features you know:
- Custom Menus (Theme Navigation)
- Widget Areas
- Custom Header Image
- Custom Backgrounds
- Featured Images
- Page Templates
- Custom Logo
Post Slider
To set up your post slider, go to Appearance → Customize → Theme Options → Post Slider.
Please see our Post Slider Tutorial if you need more help for the Slider setup.
Magazine Homepage
You can use the Magazine Widgets to create a magazine-styled homepage in the Customizer. Therefore go to Appearance → Customize → Widgets → Magazine Homepage.
Please see our Magazine Widgets Tutorial for detailed instructions about the Magazine features.
Setup and Configure Pro Version Features
The Pro Version of Tortuga is an add-on plugin which you can purchase on the Tortuga Pro page.
Install PRO Version Plugin
You can download Tortuga Pro on our downloads page. If you need help to install the plugin please visit our Install WordPress plugins tutorial.
Custom Colors and Custom Fonts
You can customize the theme colors and fonts on Appearance → Customize → Theme Options → Theme Colors / Theme Fonts.
Footer Widgets
Tortuga Pro adds four widgetized footer areas. You can add your footer widgets on Appearance → Widgets.
Hide Credit Link
You can disable the credit link to themezee.com on Appearance → Customize → Theme Options → Footer Settings.
Theme Specifications
- The main content column width is
840. - The Featured Images used on the Post Slideshow are
780x420. - The Featured Images used on posts are
900x400. - The Featured Images on the Magazine Posts Widgets are
600x330(large),360x200(medium) and120x80(small). - The Custom Header image will display at a maximum width of
1920and a flexible height (default height =480).
All measurements in pixels.
Thank you so much for using the Tortuga WordPress theme.